Many classes have shortcut names used when creating (instantiating) a class with a
configuration object. The shortcut name is referred to as an alias (or xtype if the
class extends Ext.Component). The alias/xtype is listed next to the class name of
applicable classes for quick reference.
Framework classes or their members may be specified as private or protected. Else,
the class / member is public. Public, protected, and private are access
descriptors used to convey how and when the class or class member should be used.
Public classes and class members are available for use by any other class or application code and may be relied upon as a stable and persistent within major product versions. Public classes and members may safely be extended via a subclass.
Protected class members are stable public members intended to be used by the
owning class or its subclasses. Protected members may safely be extended via a subclass.
Private classes and class members are used internally by the framework and are not intended to be used by application developers. Private classes and members may change or be omitted from the framework at any time without notice and should not be relied upon in application logic.
static label next to the
method name. *See Static below.Below is an example class member that we can disect to show the syntax of a class member (the lookupComponent method as viewed from the Ext.button.Button class in this case).
Let's look at each part of the member row:
lookupComponent in this example)( item ) in this example)Ext.Component in this case). This may be omitted for methods that do not
return anything other than undefined or may display as multiple possible values
separated by a forward slash / signifying that what is returned may depend on the
results of the method call (i.e. a method may return a Component if a get method calls is
successful or false if unsuccessful which would be displayed as
Ext.Component/Boolean).PROTECTED in
this example - see the Flags section below)Ext.container.Container in this example). The source
class will be displayed as a blue link if the member originates from the current class
and gray if it is inherited from an ancestor or mixed-in class.view source in the example)item : Object in the example).undefined a "Returns" section
will note the type of class or object returned and a description (Ext.Component in the
example)Available since 3.4.0 - not pictured in
the example) just after the member descriptionDefaults to: false)The API documentation uses a number of flags to further commnicate the class member's function and intent. The label may be represented by a text label, an abbreviation, or an icon.
classInstance.method1().method2().etc();false is returned from
an event handler- Indicates a framework class
- A singleton framework class. *See the singleton flag for more information
- A component-type framework class (any class within the Ext JS framework that extends Ext.Component)
- Indicates that the class, member, or guide is new in the currently viewed version
- Indicates a class member of type config
- Indicates a class member of type property
- Indicates a class member of type
method
- Indicates a class member of type event
- Indicates a class member of type
theme variable
- Indicates a class member of type
theme mixin
- Indicates that the class, member, or guide is new in the currently viewed version
Just below the class name on an API doc page is a row of buttons corresponding to the types of members owned by the current class. Each button shows a count of members by type (this count is updated as filters are applied). Clicking the button will navigate you to that member section. Hovering over the member-type button will reveal a popup menu of all members of that type for quick navigation.
Getting and setter methods that correlate to a class config option will show up in the methods section as well as in the configs section of both the API doc and the member-type menus just beneath the config they work with. The getter and setter method documentation will be found in the config row for easy reference.
Your page history is kept in localstorage and displayed (using the available real estate) just below the top title bar. By default, the only search results shown are the pages matching the product / version you're currently viewing. You can expand what is displayed by clicking on the button on the right-hand side of the history bar and choosing the "All" radio option. This will show all recent pages in the history bar for all products / versions.
Within the history config menu you will also see a listing of your recent page visits. The results are filtered by the "Current Product / Version" and "All" radio options. Clicking on the button will clear the history bar as well as the history kept in local storage.
If "All" is selected in the history config menu the checkbox option for "Show product details in the history bar" will be enabled. When checked, the product/version for each historic page will show alongside the page name in the history bar. Hovering the cursor over the page names in the history bar will also show the product/version as a tooltip.
Both API docs and guides can be searched for using the search field at the top of the page.
On API doc pages there is also a filter input field that filters the member rows using the filter string. In addition to filtering by string you can filter the class members by access level, inheritance, and read only. This is done using the checkboxes at the top of the page.
The checkbox at the bottom of the API class navigation tree filters the class list to include or exclude private classes.
Clicking on an empty search field will show your last 10 searches for quick navigation.
Each API doc page (with the exception of Javascript primitives pages) has a menu view of metadata relating to that class. This metadata view will have one or more of the following:
Ext.button.Button class has an alternate class name of Ext.Button). Alternate class
names are commonly maintained for backward compatibility.Runnable examples (Fiddles) are expanded on a page by default. You can collapse and expand example code blocks individually using the arrow on the top-left of the code block. You can also toggle the collapse state of all examples using the toggle button on the top-right of the page. The toggle-all state will be remembered between page loads.
Class members are collapsed on a page by default. You can expand and collapse members using the arrow icon on the left of the member row or globally using the expand / collapse all toggle button top-right.
Viewing the docs on narrower screens or browsers will result in a view optimized for a smaller form factor. The primary differences between the desktop and "mobile" view are:
The class source can be viewed by clicking on the class name at the top of an API doc page. The source for class members can be viewed by clicking on the "view source" link on the right-hand side of the member row.
There are times when you run across functionality you want to test with various inputs - to see how the system behaves, test the expected outcomes, or to see if the system breaks in an odd way.
Wiring up all these permutations into a set of automated tests can be quite a task, and those tests tend to be hard to maintain over time. Luckily, there is a way to make things easier in this area ( as you are already used to when it comes to Sencha WebTestIt.
Data-driven testing
This neat test design strategy, allows you to create test scripts that read and import test data from data sources such as Excel sheets, CSV files, databases, etc. rather than using hard-coded values.
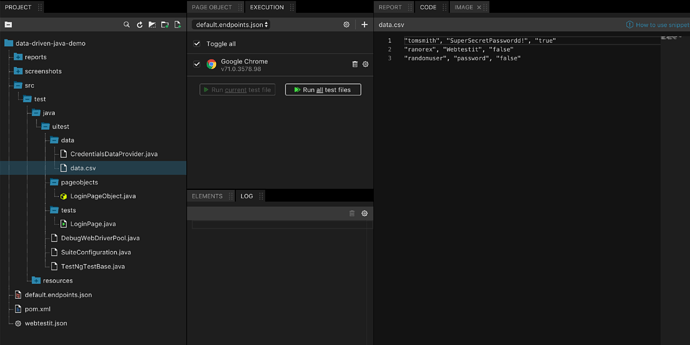
In this article, we will describe our Data-driven sample project, that uses the fancy @DataProvider to read the test data from a CSV file.
Basically, we will test this login form with 3 sets of credentials stored in the CSV file. The goal is to read data from the CSV file and use it in a real test.
data, where you store the actual CSV file and create the data provider class file.
Note
Often you will find samples on the internet telling you to place the DataProvider into your actual test file. This is ok for a quick and dirty demo but should be avoided in favor of a clean separation of concerns and reusability in multiple tests files.
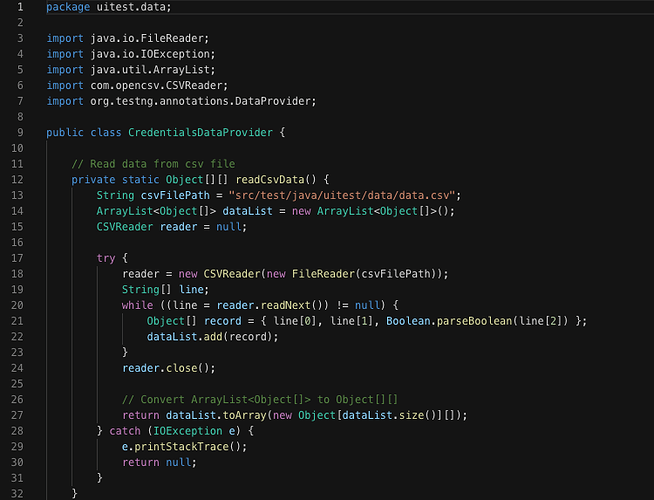
Depending on the test requirements, the CSV file format can be slightly different for each test. The file might or might not contain the header record, values can be placed under single or double quotes, so some additional operations may be required to get the actual data. In our case, we are reading the data line by line and saving it into an ArrayList using indexes.

As the DataProvider needs a two-dimensional Object[][], we have to convert the ArrayList<Object[]> that we got from the CSVReader.

Now we are done with setting up the CSVReader and the actual @DataProvider, which we’ll use our CSV data in the Test to populate the username and password fields and assert the login success/fail message.
Data provider returns a two-dimensional object to the test method and the test method will invoke M times in an M * N type of object array. For example, if the DataProvider returns an array of 3*3 objects, the corresponding test case will be invoked three times with three parameters.
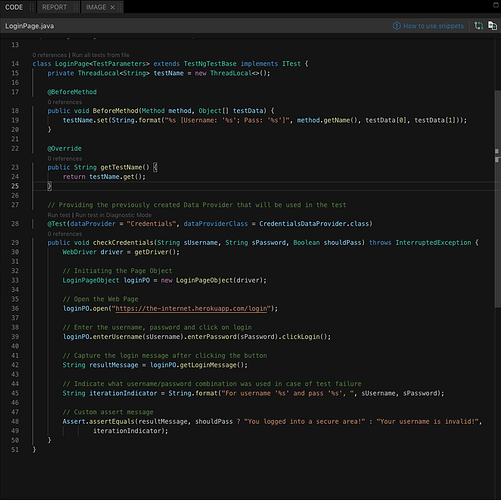
Create a Test file - Coming to the actual test, we created a new Test file, and in the @Test annotation, we are specifying our data provider that was named “Credentials”, and the type of the dataProviderClass (CredentialsDataProvider.class).

Showing the test case names in the report
Using the implemented ITest interface, and formatting the test name under the @BeforeMethod annotation with the following method:
public void BeforeMethod(Method method, Object[] testData) {
testName.set(String.format("%s [Username: '%s'; Pass: '%s']", method.getName(), testData[0], testData[1]));
}
That can of course be customized, we will provide the test case names in the report. Don’t forget to add the @Override annotation for this to complete your customized test case name.
@Override
public String getTestName() {
return testName.get();
}
As our CSV file contains three sets of credentials, so this test will execute three times. The first credentials are the correct ones, and the other two are faulty. We are going to test the login form by trying out all the credentials and asserting that the proper message is shown.
Create a custom Assert message: Use the org.testng.Assert.assertEquals(String actual, String expected, String message) method and create a custom message (iteration indicator) in case of test failure. The message will be visible in the report, providing you with the information on what set of credentials, while logging in, resulted with an inappropriate login confirmation message for that test run.

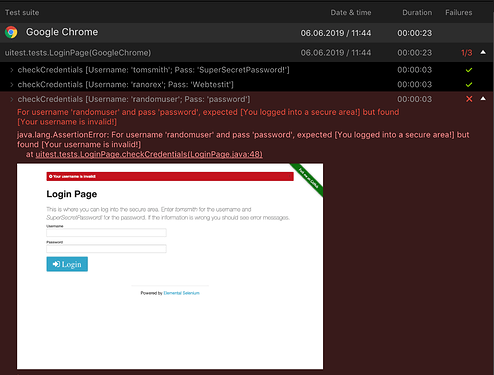
There are three test scenarios: The first one, where the correct credentials are being submitted to the form and the success message is asserted, the two others, where incorrect credentials are submitted and the login fail message was asserted.
Also, a custom assert message displayed in the test report, that helps you to recognize which set of credentials caused the test to fail.
Note
Download this sample project directly from within the application, under the Samples category of the Welcome screen. This sample project is also available for download from our Git repository..