Many classes have shortcut names used when creating (instantiating) a class with a
configuration object. The shortcut name is referred to as an alias (or xtype if the
class extends Ext.Component). The alias/xtype is listed next to the class name of
applicable classes for quick reference.
Framework classes or their members may be specified as private or protected. Else,
the class / member is public. Public, protected, and private are access
descriptors used to convey how and when the class or class member should be used.
Public classes and class members are available for use by any other class or application code and may be relied upon as a stable and persistent within major product versions. Public classes and members may safely be extended via a subclass.
Protected class members are stable public members intended to be used by the
owning class or its subclasses. Protected members may safely be extended via a subclass.
Private classes and class members are used internally by the framework and are not intended to be used by application developers. Private classes and members may change or be omitted from the framework at any time without notice and should not be relied upon in application logic.
static label next to the
method name. *See Static below.Below is an example class member that we can disect to show the syntax of a class member (the lookupComponent method as viewed from the Ext.button.Button class in this case).
Let's look at each part of the member row:
lookupComponent in this example)( item ) in this example)Ext.Component in this case). This may be omitted for methods that do not
return anything other than undefined or may display as multiple possible values
separated by a forward slash / signifying that what is returned may depend on the
results of the method call (i.e. a method may return a Component if a get method calls is
successful or false if unsuccessful which would be displayed as
Ext.Component/Boolean).PROTECTED in
this example - see the Flags section below)Ext.container.Container in this example). The source
class will be displayed as a blue link if the member originates from the current class
and gray if it is inherited from an ancestor or mixed-in class.view source in the example)item : Object in the example).undefined a "Returns" section
will note the type of class or object returned and a description (Ext.Component in the
example)Available since 3.4.0 - not pictured in
the example) just after the member descriptionDefaults to: false)The API documentation uses a number of flags to further commnicate the class member's function and intent. The label may be represented by a text label, an abbreviation, or an icon.
classInstance.method1().method2().etc();false is returned from
an event handler- Indicates a framework class
- A singleton framework class. *See the singleton flag for more information
- A component-type framework class (any class within the Ext JS framework that extends Ext.Component)
- Indicates that the class, member, or guide is new in the currently viewed version
- Indicates a class member of type config
- Indicates a class member of type property
- Indicates a class member of type
method
- Indicates a class member of type event
- Indicates a class member of type
theme variable
- Indicates a class member of type
theme mixin
- Indicates that the class, member, or guide is new in the currently viewed version
Just below the class name on an API doc page is a row of buttons corresponding to the types of members owned by the current class. Each button shows a count of members by type (this count is updated as filters are applied). Clicking the button will navigate you to that member section. Hovering over the member-type button will reveal a popup menu of all members of that type for quick navigation.
Getting and setter methods that correlate to a class config option will show up in the methods section as well as in the configs section of both the API doc and the member-type menus just beneath the config they work with. The getter and setter method documentation will be found in the config row for easy reference.
Your page history is kept in localstorage and displayed (using the available real estate) just below the top title bar. By default, the only search results shown are the pages matching the product / version you're currently viewing. You can expand what is displayed by clicking on the button on the right-hand side of the history bar and choosing the "All" radio option. This will show all recent pages in the history bar for all products / versions.
Within the history config menu you will also see a listing of your recent page visits. The results are filtered by the "Current Product / Version" and "All" radio options. Clicking on the button will clear the history bar as well as the history kept in local storage.
If "All" is selected in the history config menu the checkbox option for "Show product details in the history bar" will be enabled. When checked, the product/version for each historic page will show alongside the page name in the history bar. Hovering the cursor over the page names in the history bar will also show the product/version as a tooltip.
Both API docs and guides can be searched for using the search field at the top of the page.
On API doc pages there is also a filter input field that filters the member rows
using the filter string. In addition to filtering by string you can filter the class
members by access level and inheritance. This is done using the checkboxes at the top of
the page. Note that filtering out private members also filters the API class
navigation tree.
Clicking on an empty search field will show your last 10 searches for quick navigation.
Each API doc page (with the exception of Javascript primitives pages) has a menu view of metadata relating to that class. This metadata view will have one or more of the following:
Ext.button.Button class has an alternate class name of Ext.Button). Alternate class
names are commonly maintained for backward compatibility.Runnable examples (Fiddles) are expanded on a page by default. You can collapse and expand example code blocks individually using the arrow on the top-left of the code block. You can also toggle the collapse state of all examples using the toggle button on the top-right of the page. The toggle-all state will be remembered between page loads.
Class members are collapsed on a page by default. You can expand and collapse members using the arrow icon on the left of the member row or globally using the expand / collapse all toggle button top-right.
Viewing the docs on narrower screens or browsers will result in a view optimized for a smaller form factor. The primary differences between the desktop and "mobile" view are:
The class source can be viewed by clicking on the class name at the top of an API doc page. The source for class members can be viewed by clicking on the "view source" link on the right-hand side of the member row.
Sencha provides a specialized instance of Sencha Web Application Client that enables remote debugging for developers on Android and iOS. Sencha Web Application Client takes much of the pain out of debugging HTML5 applications across platforms.
We created a custom Chromium-based webview for the new release of Sencha Web Application Client for Android. Now, any application deployed in Sencha Web Application Manager on Android 4.0 and above will have the same high-performance, feature-complete web runtime. In addition, developers will have a single version of Chrome to target and be able to debug on any Android 4.x device instead of the highly fragmented environment Android provides today.
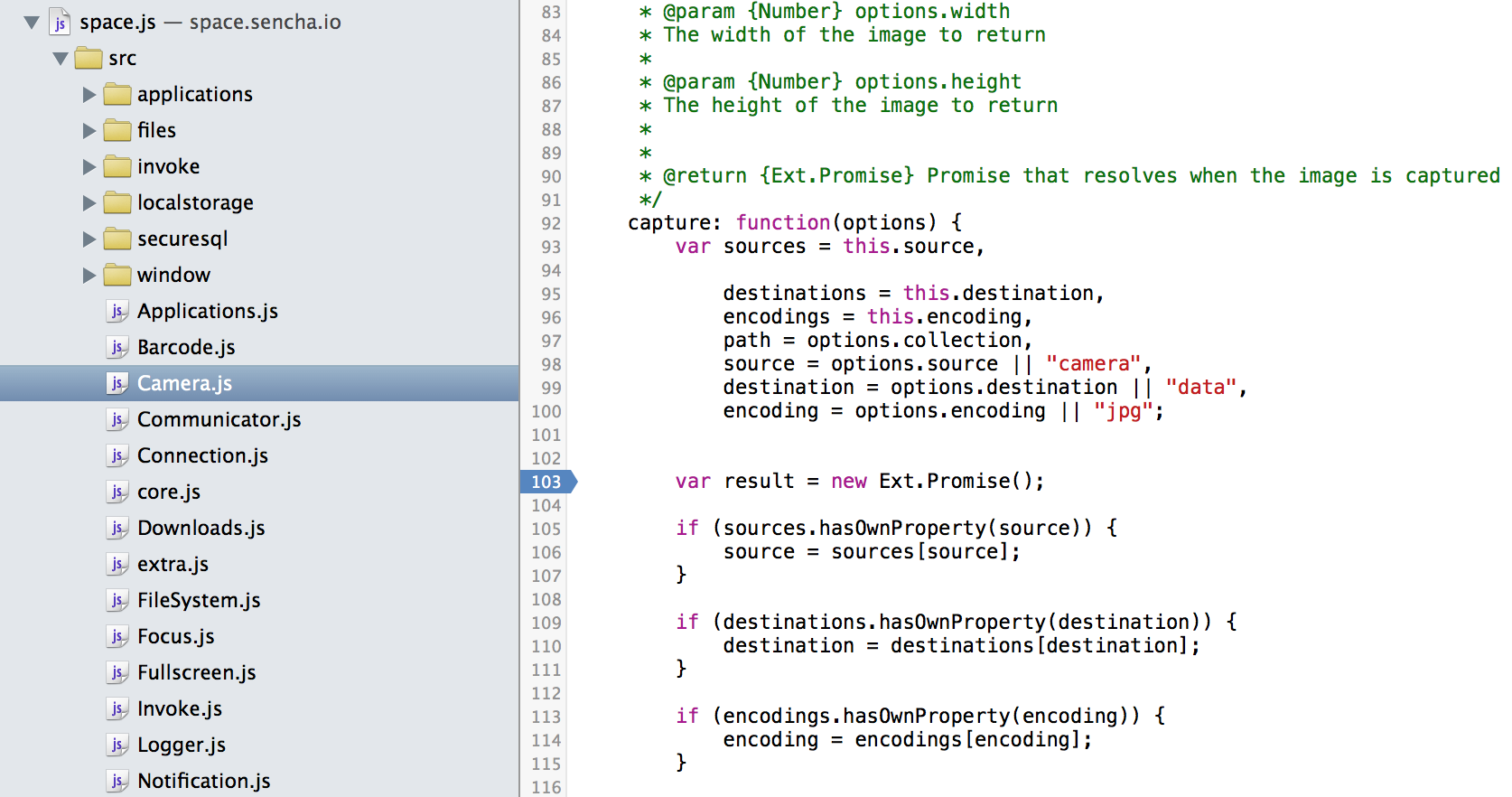
When you include space.js in your application we return a highly compressed
javascript file. Normally developers have to switch between a debug version of
an SDK and a compressed version of the same SDK when moving to production. To
eliminate the need to switch the url when you move your application to
production we include Source Maps for space.js so that when debugging you can
set breakpoints in the Sencha Web Application Client SDK and see exactly what
is going on in stack traces. Both Android and iOS debug clients support source
maps.

Google has made developing web or hybrid applications on Android difficult for developers. Each version of Android has included a Webkit-based webview that lacked many advanced HTML5 features and had significant performance issues. Using the standard webview, developing a web application for Android involves testing, debugging, and working around Android's many platform incompatibilities and performance limitations. In addition, prior to Android 4.4, the webview did not support remote debugging, making this process particularly challenging.
Sencha Web Application Client simplifies web application debugging by providing a webview that supports remote debugging on all versions of Android 4.
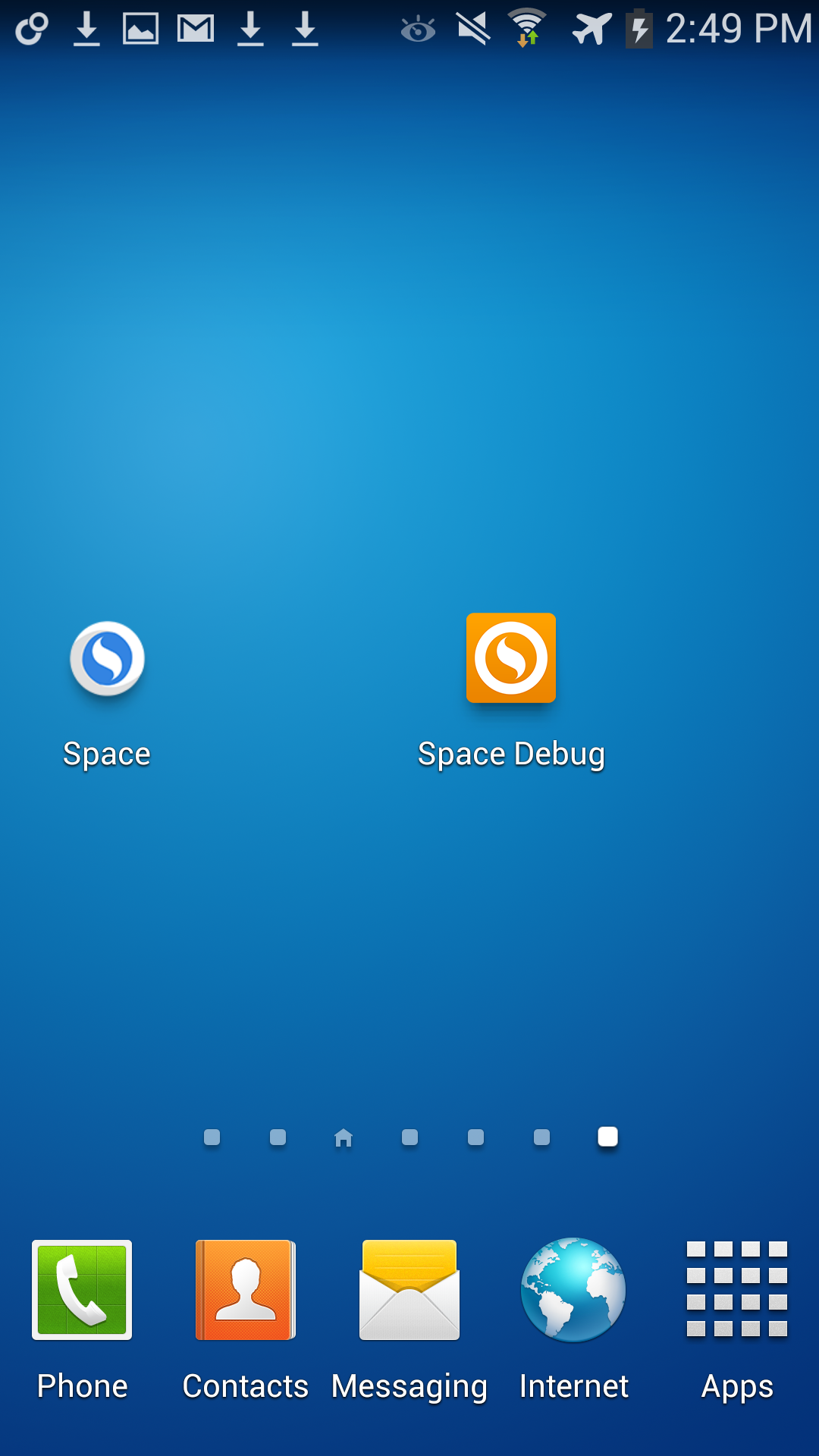
Because Sencha Web Application Manager is a security-focused product, we disable debugging for the production Sencha Web Application Client you can download from the Play Store. Instead, we provide a developer version of the Sencha Web Application Client for Android that developers can install directly on their Android devices via this url:
The debug client can be installed on the same device as the version from the Play Store. All data from each version of the app is isolated so it won't impact production data.

Next, if you haven't done any debugging on this device before, follow the instructions to enable remote debugging with Chrome: https://developer.chrome.com/devtools/docs/remote-debugging
Now that you have enabled remote debugging on your device, if you haven't already done so, connect your device to your computer with a USB cable.
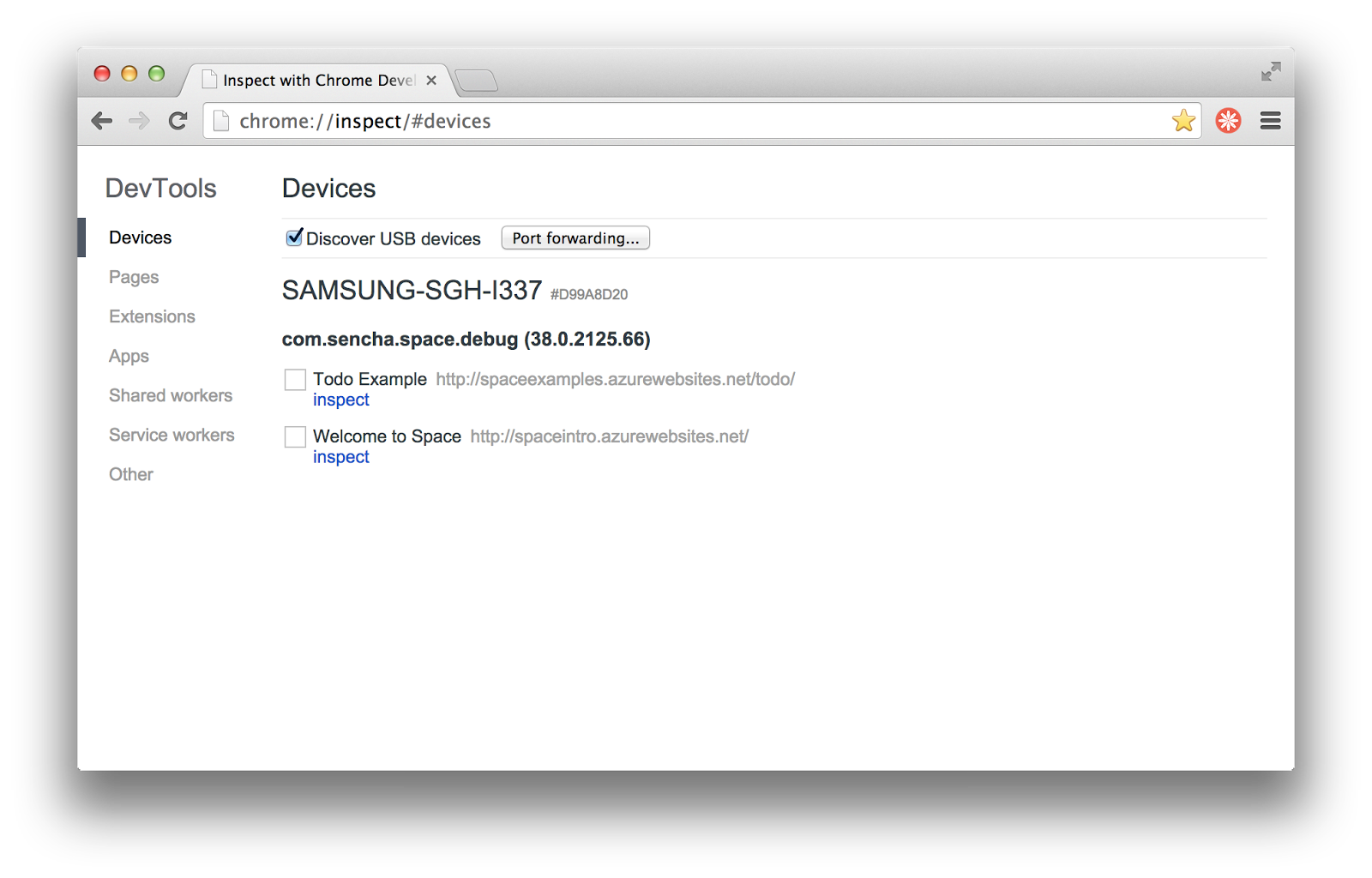
Open Google Chrome on your computer and navigate to chrome://inspect
Open Sencha Web Application Client on your Android device and login to your organization.
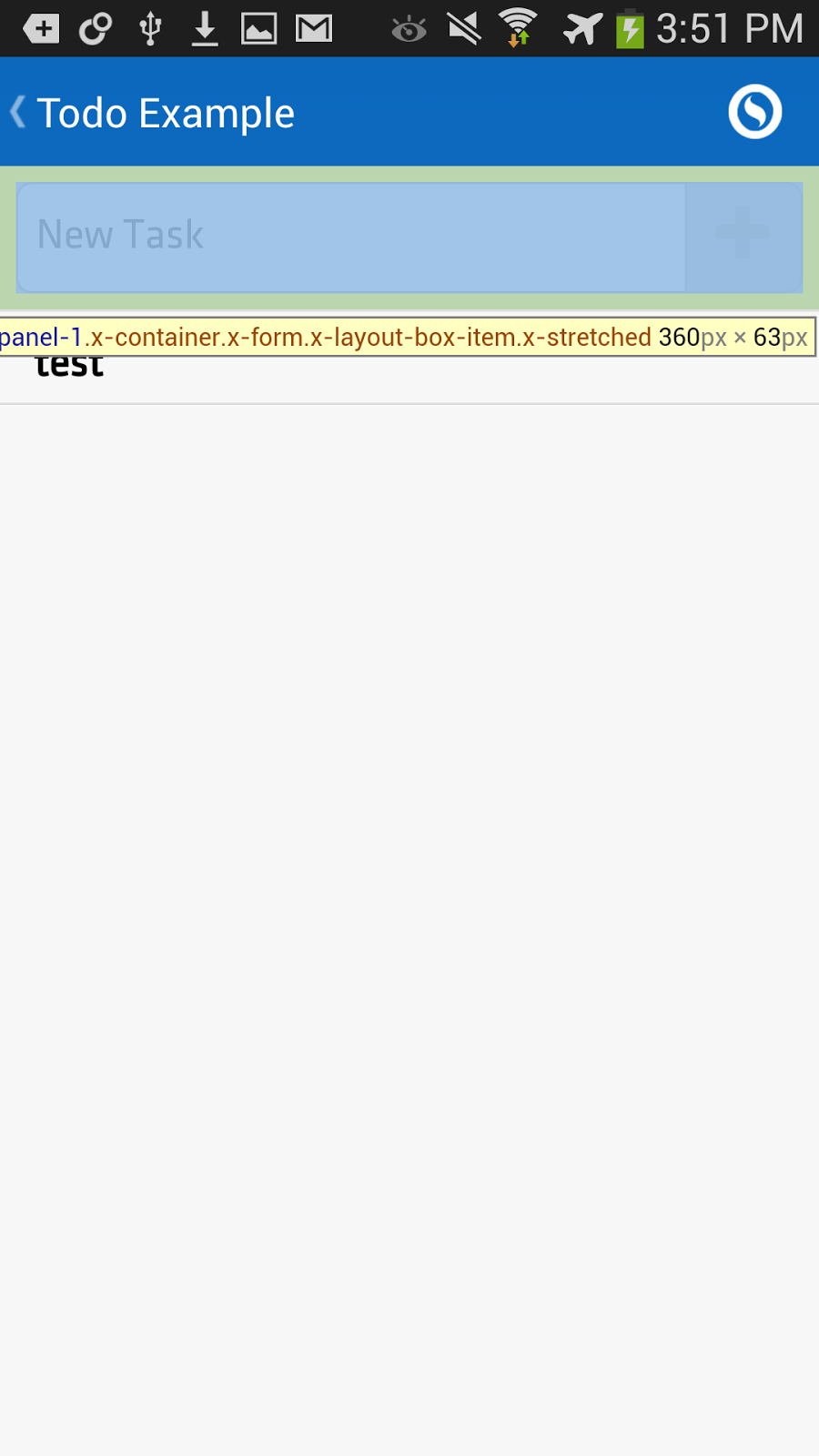
Now you should be able to see each Sencha Web Application Client application's webview in Chrome’s remote inspector.

Sencha Web Application Client runs each application in its own webview. If you open more than one application in Sencha Web Application Client, each one will be listed in Chrome's inspector. You can also debug each application concurrently, even when it is not the active webview in Sencha Web Application Client.
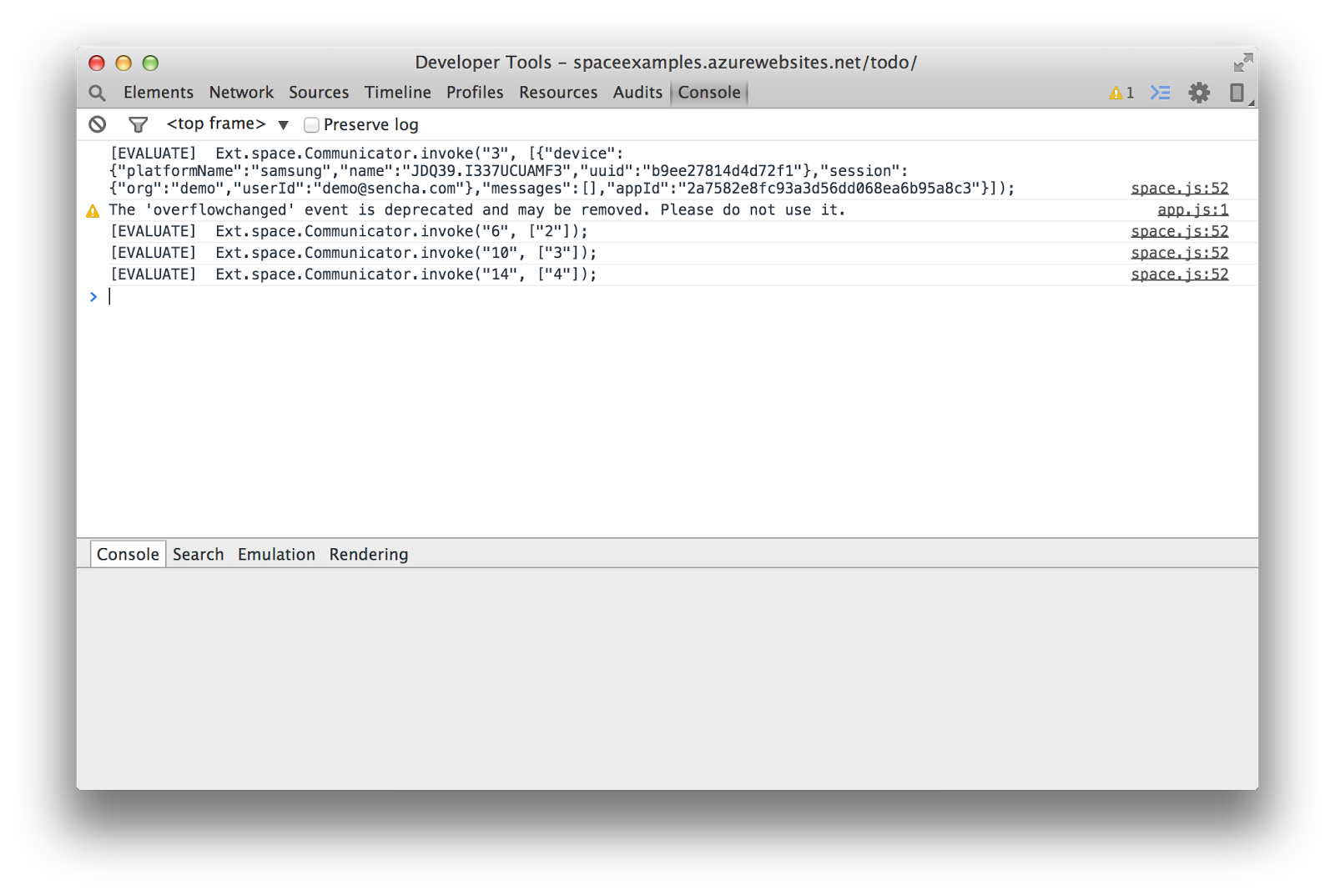
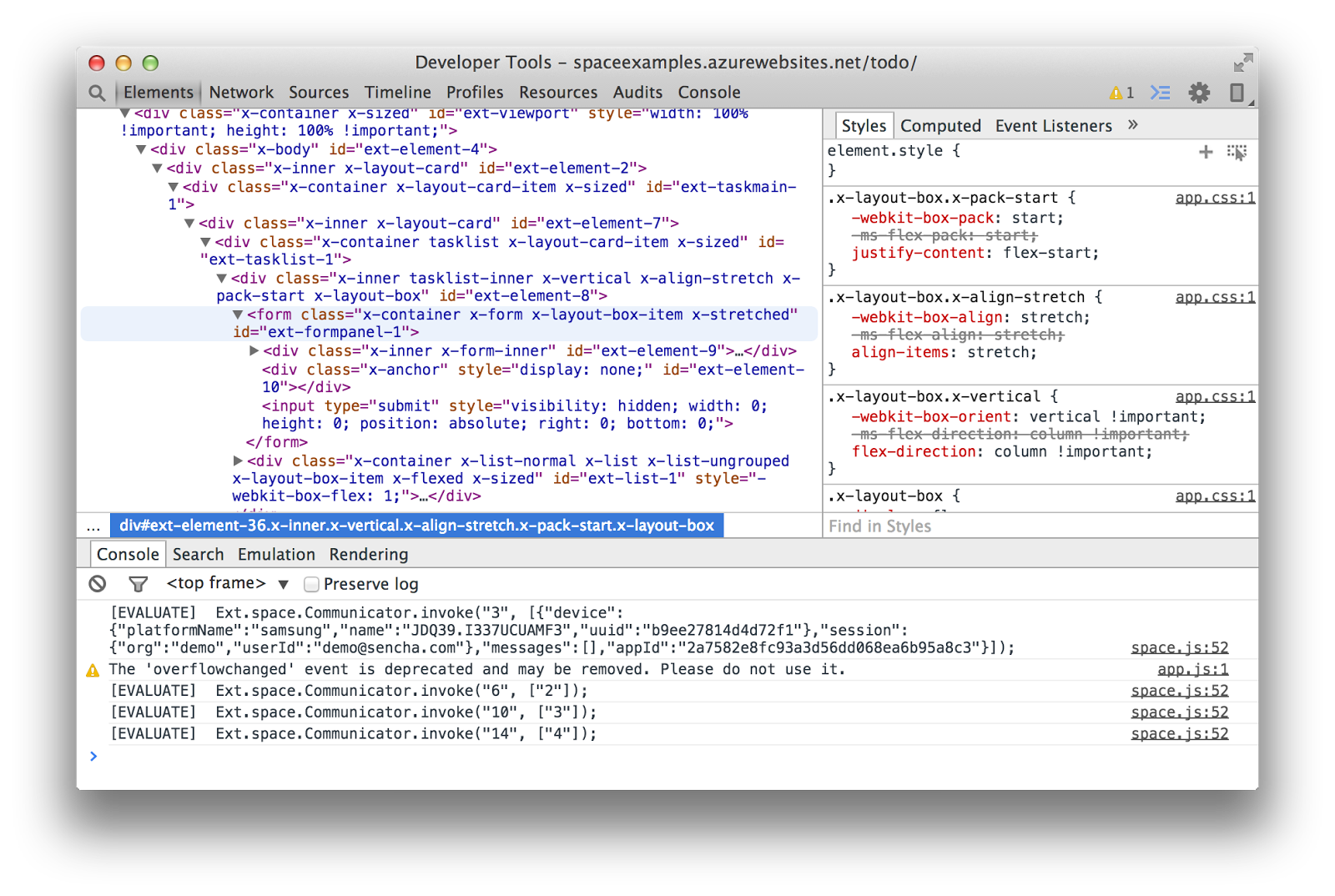
Once you open the inspector, you have access to all the debugging capability provided by the chrome dev tools.



Apple makes it easier for Mac based web developers to debug web applications in mobile Safari. Apple’s Xcode is a free download for anyone with a mac. Most developers will already have xcode installed on their development machines. The ios simulator is a great way to quickly debug your mobile webapps.
Like our Android client we now provide a debug client for the iOS simulator. You can debug your Sencha Web Application Client applications directly on your mac without the need for access to iOS devices.
ios-sim can be installed via npm, and the source is available on github. If you don’t have npm and node installed on your system you will need to do that first.
From the command line:
npm install ios-sim
Download the Sencha debug client and extract the archive:
Now from the command line install the app with ios-sim
ios-sim launch [PATH To Sencha]/sencha-wam-ios-debug/Wam-Dev.app --devicetypeid com.apple.CoreSimulator.SimDeviceType.iPhone-6
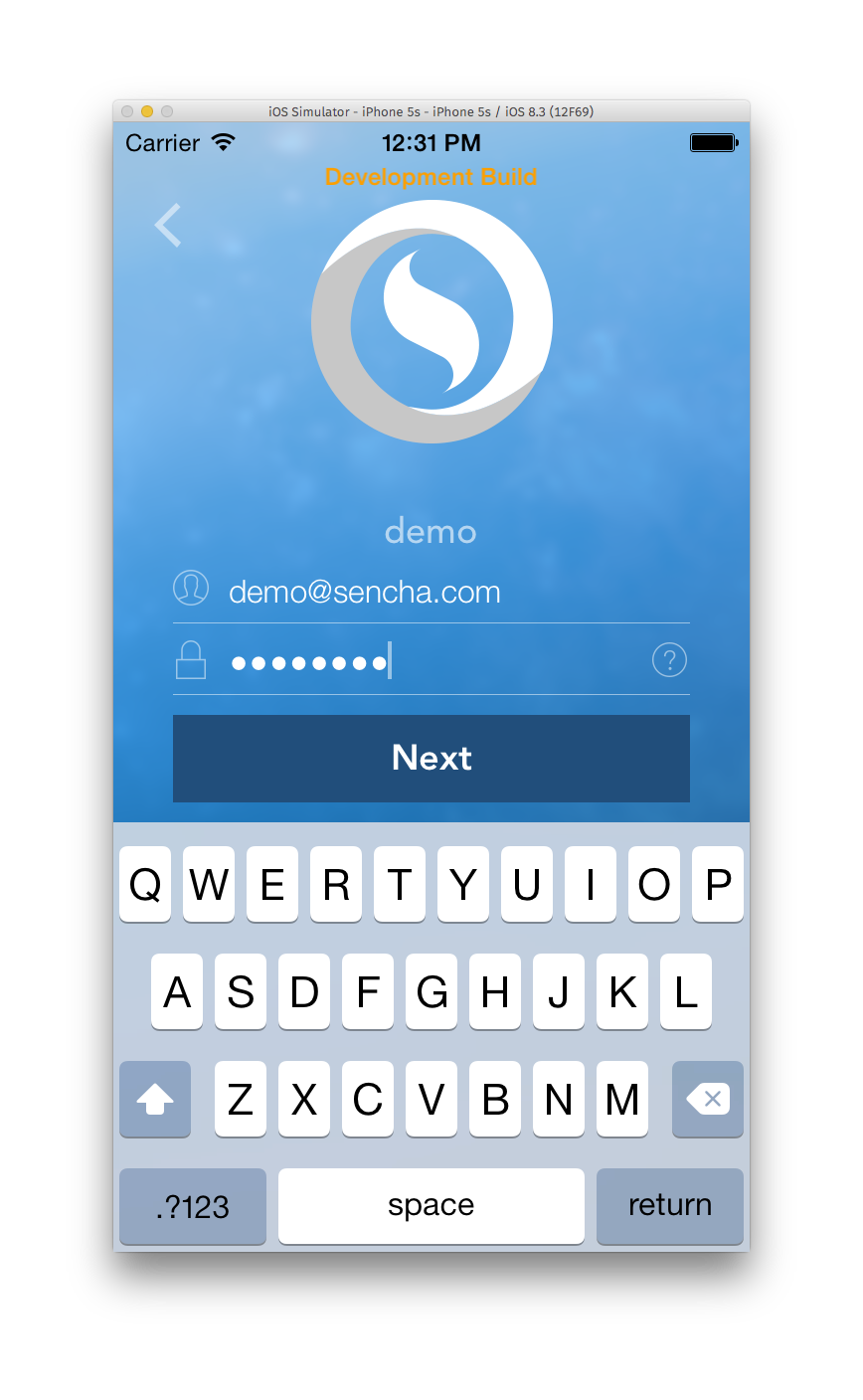
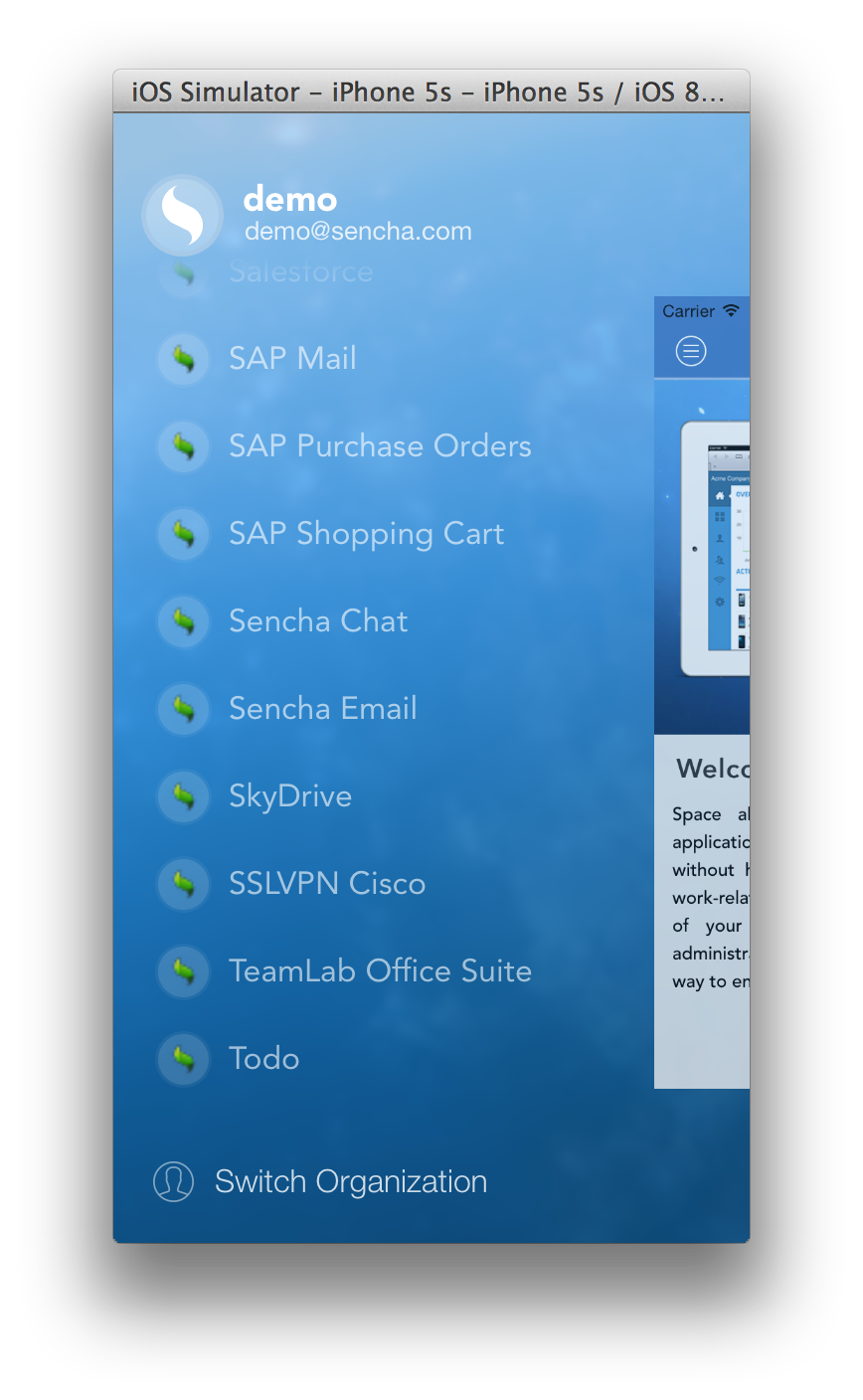
Now login to the org with your credentials and open a Sencha Web Application.



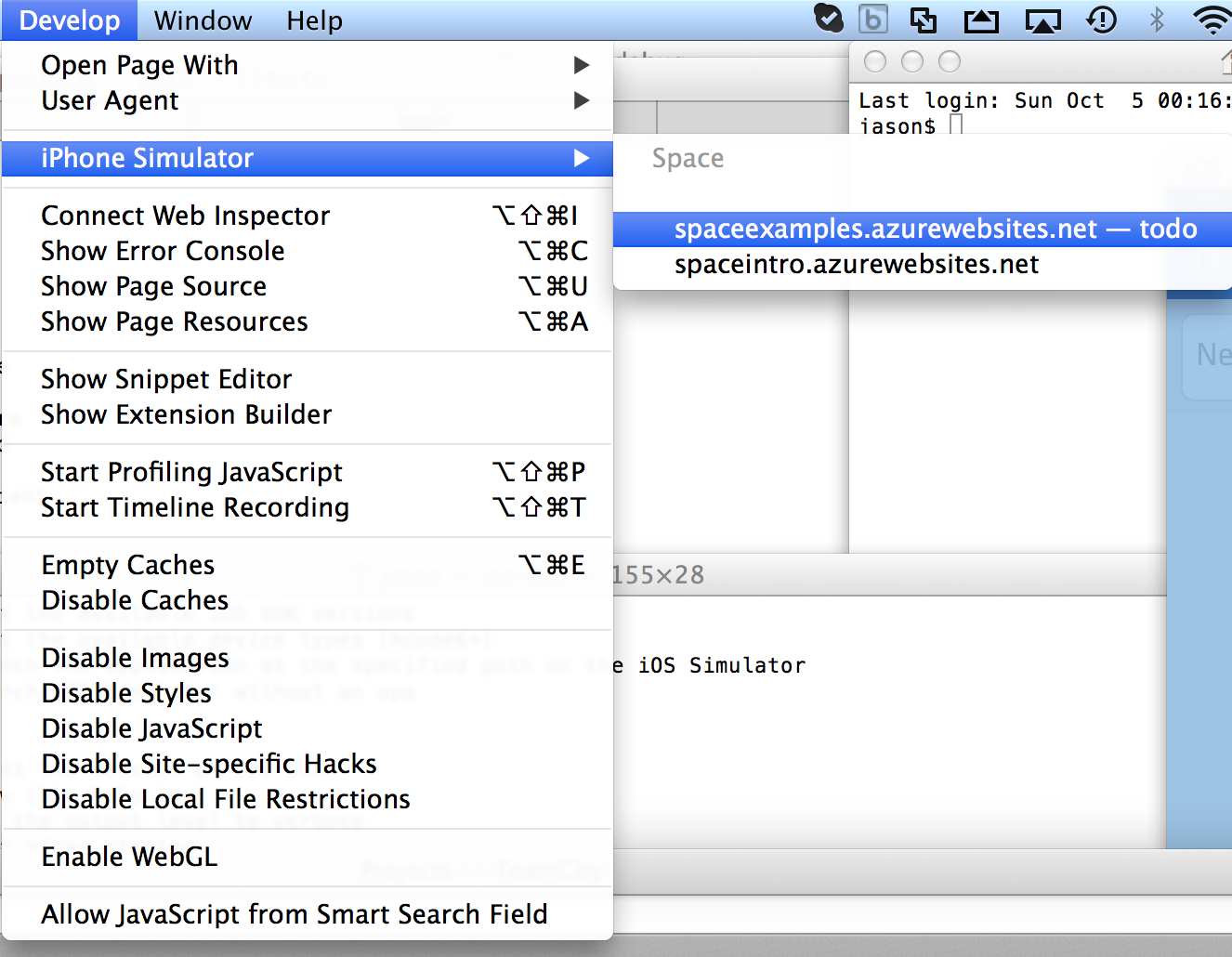
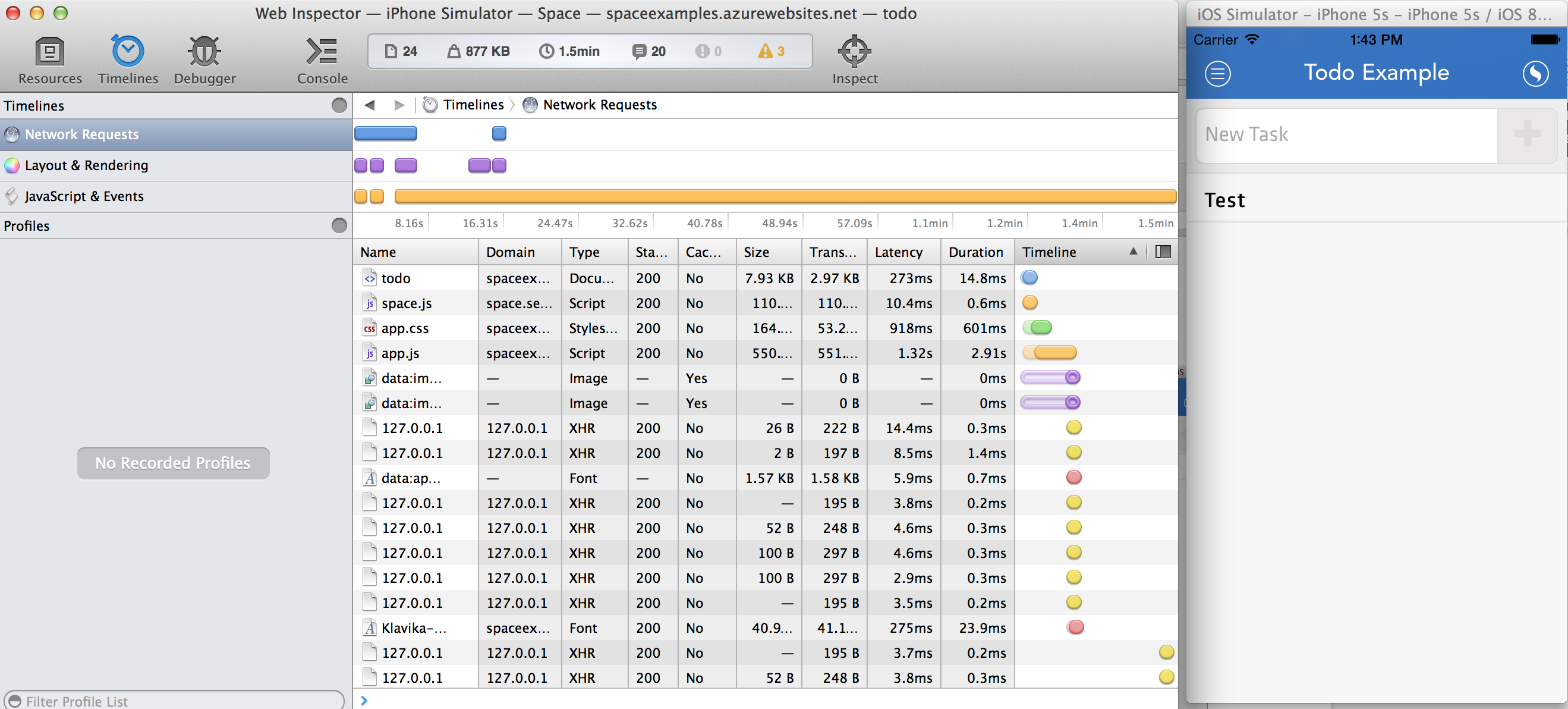
Now open Safari, open the debug menu. You should see an iPhone Simulator menu item and a list of all of the active webviews running in Sencha Web Application Client

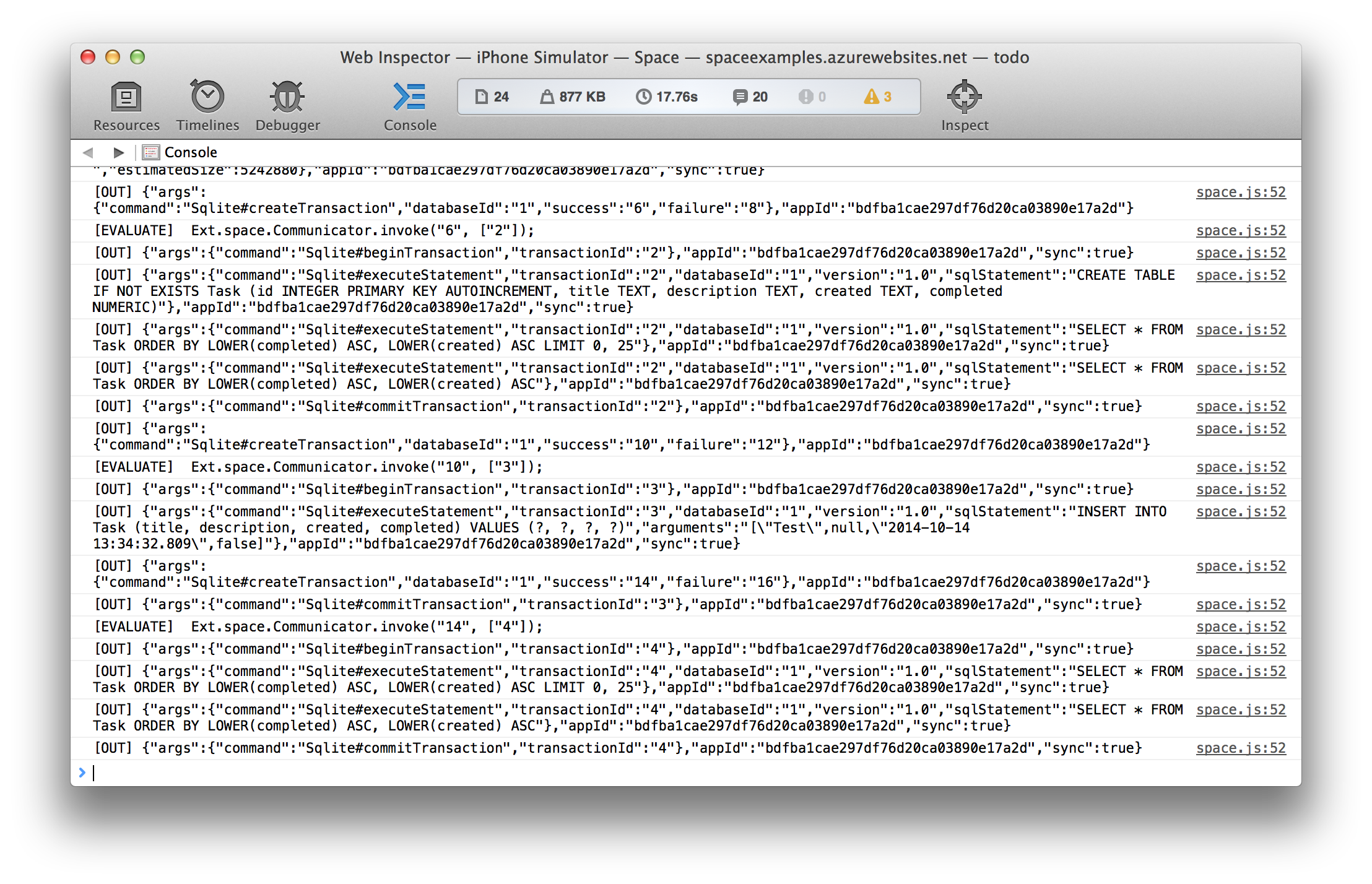
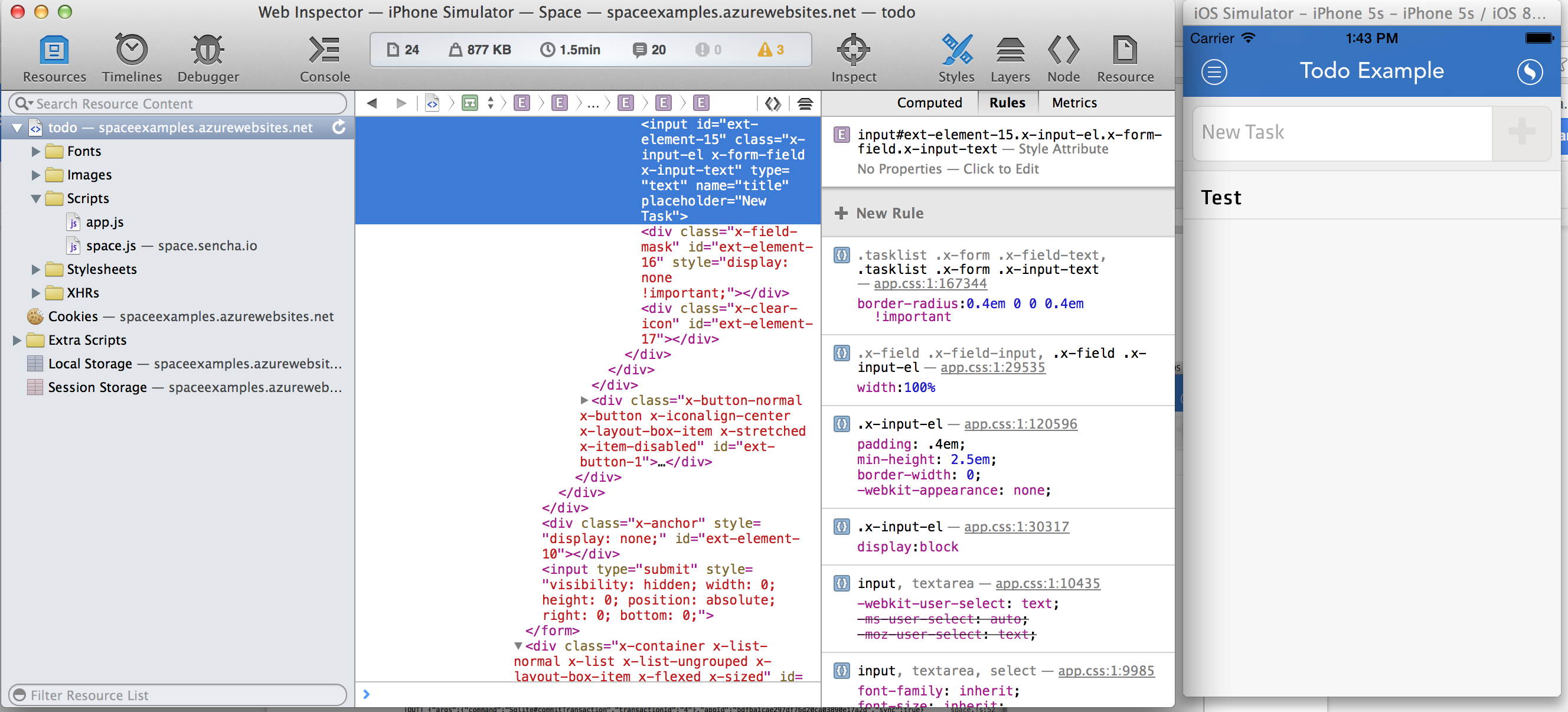
Select the application from the list and Safari's web inspector will launch. If you have already debugged applications in Mobile Safari before then you will already be familiar with its capabilities: You can see the JS console, see the loaded resources, set breakpoints in javascript, inspect the dom, and execute javascript directly from the debugger.



Apple’s iOS simulator provides a very high-quality reproduction of iOS using the simulator. However, some problems require real hardware to uncover severe bugs. If you are a paid Apple developer, we will be be providing access to a debug client that you can run on iOS devices. We are currently testing this client with a select group of partners and customers. If you would like early access to the hardware debug client, please contact us.