Many classes have shortcut names used when creating (instantiating) a class with a
configuration object. The shortcut name is referred to as an alias (or xtype if the
class extends Ext.Component). The alias/xtype is listed next to the class name of
applicable classes for quick reference.
Framework classes or their members may be specified as private or protected. Else,
the class / member is public. Public, protected, and private are access
descriptors used to convey how and when the class or class member should be used.
Public classes and class members are available for use by any other class or application code and may be relied upon as a stable and persistent within major product versions. Public classes and members may safely be extended via a subclass.
Protected class members are stable public members intended to be used by the
owning class or its subclasses. Protected members may safely be extended via a subclass.
Private classes and class members are used internally by the framework and are not intended to be used by application developers. Private classes and members may change or be omitted from the framework at any time without notice and should not be relied upon in application logic.
static label next to the
method name. *See Static below.Below is an example class member that we can disect to show the syntax of a class member (the lookupComponent method as viewed from the Ext.button.Button class in this case).
Let's look at each part of the member row:
lookupComponent in this example)( item ) in this example)Ext.Component in this case). This may be omitted for methods that do not
return anything other than undefined or may display as multiple possible values
separated by a forward slash / signifying that what is returned may depend on the
results of the method call (i.e. a method may return a Component if a get method calls is
successful or false if unsuccessful which would be displayed as
Ext.Component/Boolean).PROTECTED in
this example - see the Flags section below)Ext.container.Container in this example). The source
class will be displayed as a blue link if the member originates from the current class
and gray if it is inherited from an ancestor or mixed-in class.view source in the example)item : Object in the example).undefined a "Returns" section
will note the type of class or object returned and a description (Ext.Component in the
example)Available since 3.4.0 - not pictured in
the example) just after the member descriptionDefaults to: false)The API documentation uses a number of flags to further commnicate the class member's function and intent. The label may be represented by a text label, an abbreviation, or an icon.
classInstance.method1().method2().etc();false is returned from
an event handler- Indicates a framework class
- A singleton framework class. *See the singleton flag for more information
- A component-type framework class (any class within the Ext JS framework that extends Ext.Component)
- Indicates that the class, member, or guide is new in the currently viewed version
- Indicates a class member of type config
- Indicates a class member of type property
- Indicates a class member of type
method
- Indicates a class member of type event
- Indicates a class member of type
theme variable
- Indicates a class member of type
theme mixin
- Indicates that the class, member, or guide is new in the currently viewed version
Just below the class name on an API doc page is a row of buttons corresponding to the types of members owned by the current class. Each button shows a count of members by type (this count is updated as filters are applied). Clicking the button will navigate you to that member section. Hovering over the member-type button will reveal a popup menu of all members of that type for quick navigation.
Getting and setter methods that correlate to a class config option will show up in the methods section as well as in the configs section of both the API doc and the member-type menus just beneath the config they work with. The getter and setter method documentation will be found in the config row for easy reference.
Your page history is kept in localstorage and displayed (using the available real estate) just below the top title bar. By default, the only search results shown are the pages matching the product / version you're currently viewing. You can expand what is displayed by clicking on the button on the right-hand side of the history bar and choosing the "All" radio option. This will show all recent pages in the history bar for all products / versions.
Within the history config menu you will also see a listing of your recent page visits. The results are filtered by the "Current Product / Version" and "All" radio options. Clicking on the button will clear the history bar as well as the history kept in local storage.
If "All" is selected in the history config menu the checkbox option for "Show product details in the history bar" will be enabled. When checked, the product/version for each historic page will show alongside the page name in the history bar. Hovering the cursor over the page names in the history bar will also show the product/version as a tooltip.
Both API docs and guides can be searched for using the search field at the top of the page.
On API doc pages there is also a filter input field that filters the member rows using the filter string. In addition to filtering by string you can filter the class members by access level, inheritance, and read only. This is done using the checkboxes at the top of the page.
The checkbox at the bottom of the API class navigation tree filters the class list to include or exclude private classes.
Clicking on an empty search field will show your last 10 searches for quick navigation.
Each API doc page (with the exception of Javascript primitives pages) has a menu view of metadata relating to that class. This metadata view will have one or more of the following:
Ext.button.Button class has an alternate class name of Ext.Button). Alternate class
names are commonly maintained for backward compatibility.Runnable examples (Fiddles) are expanded on a page by default. You can collapse and expand example code blocks individually using the arrow on the top-left of the code block. You can also toggle the collapse state of all examples using the toggle button on the top-right of the page. The toggle-all state will be remembered between page loads.
Class members are collapsed on a page by default. You can expand and collapse members using the arrow icon on the left of the member row or globally using the expand / collapse all toggle button top-right.
Viewing the docs on narrower screens or browsers will result in a view optimized for a smaller form factor. The primary differences between the desktop and "mobile" view are:
The class source can be viewed by clicking on the class name at the top of an API doc page. The source for class members can be viewed by clicking on the "view source" link on the right-hand side of the member row.
Sencha WebTestIt is well-known as a test automation toolset for testing with Protractor and Selenium supporting Java, TypeScript, and Python programming languages.
Sencha WebTestIt utilizes the unittest framework for testing with Python.
It is a module in Python's standard library that contains plenty of tools to support test automation with Python. Although mainly intended for unit testing, the unittest framework can be also used for web GUI testing. The most important thing is that you do not have to worry about the whole test and framework setup because Sencha WebTestIt does it for you, just like generates TestNg and Protractor environments for Java and TypeScript projects.
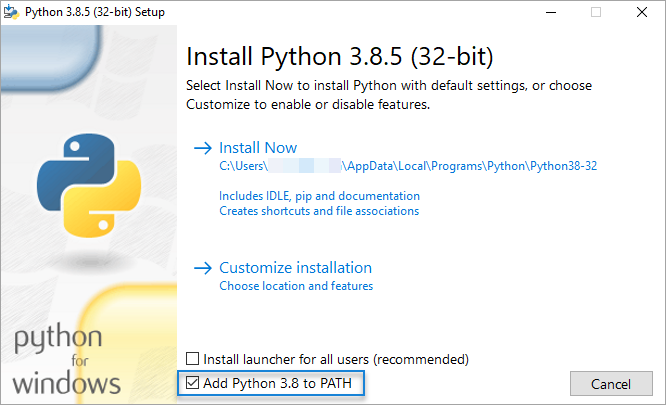
Install Python and make sure to add Python to PATH.

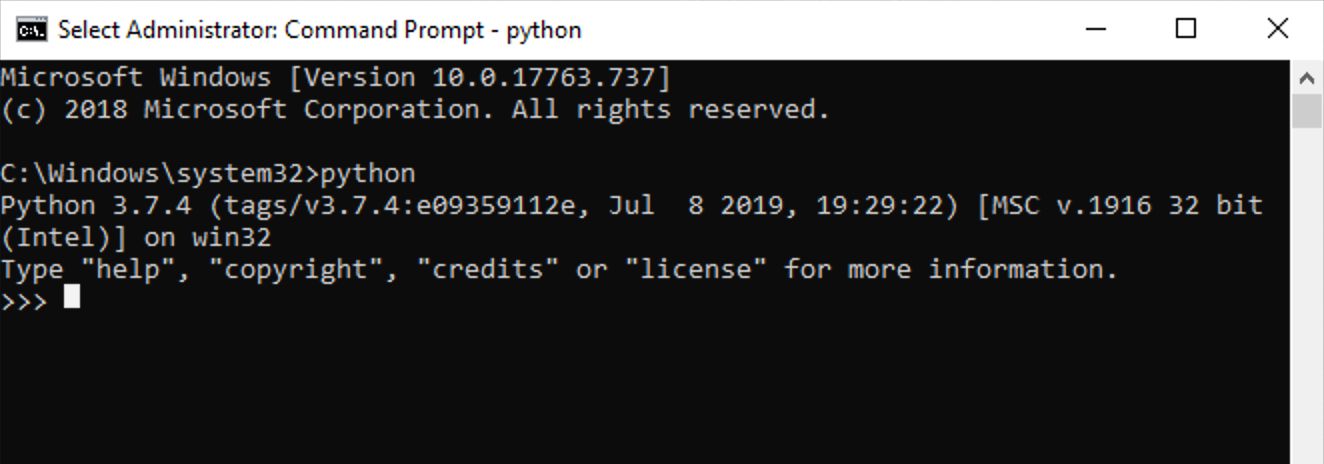
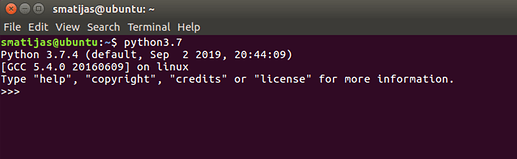
Check the installation by entering python in a command-line window.

Restart Webtestit.
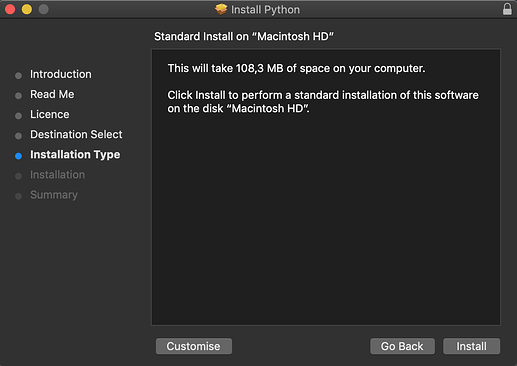
Install Python and make sure to add Python to PATH.

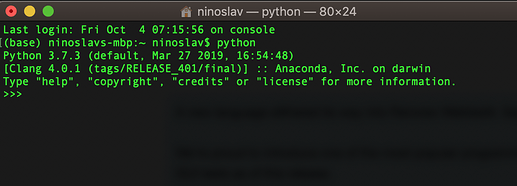
Check the installation by entering python in a terminal.

Restart Webtestit.
Type in the following commands:
sudo apt update
sudo apt install software-properties-common
sudo add-apt-repository ppa:deadsnakes/ppa
sudo apt update
sudo apt install python3.7
Check the installation by entering Python 3.7 in a terminal window.

Make sure to install the Pip package management system by typing in the following command into the terminal:
sudo apt install python3-pip
Install the following to have proper virtual environments support:
sudo apt install python3-venv
Restart Webtestit.
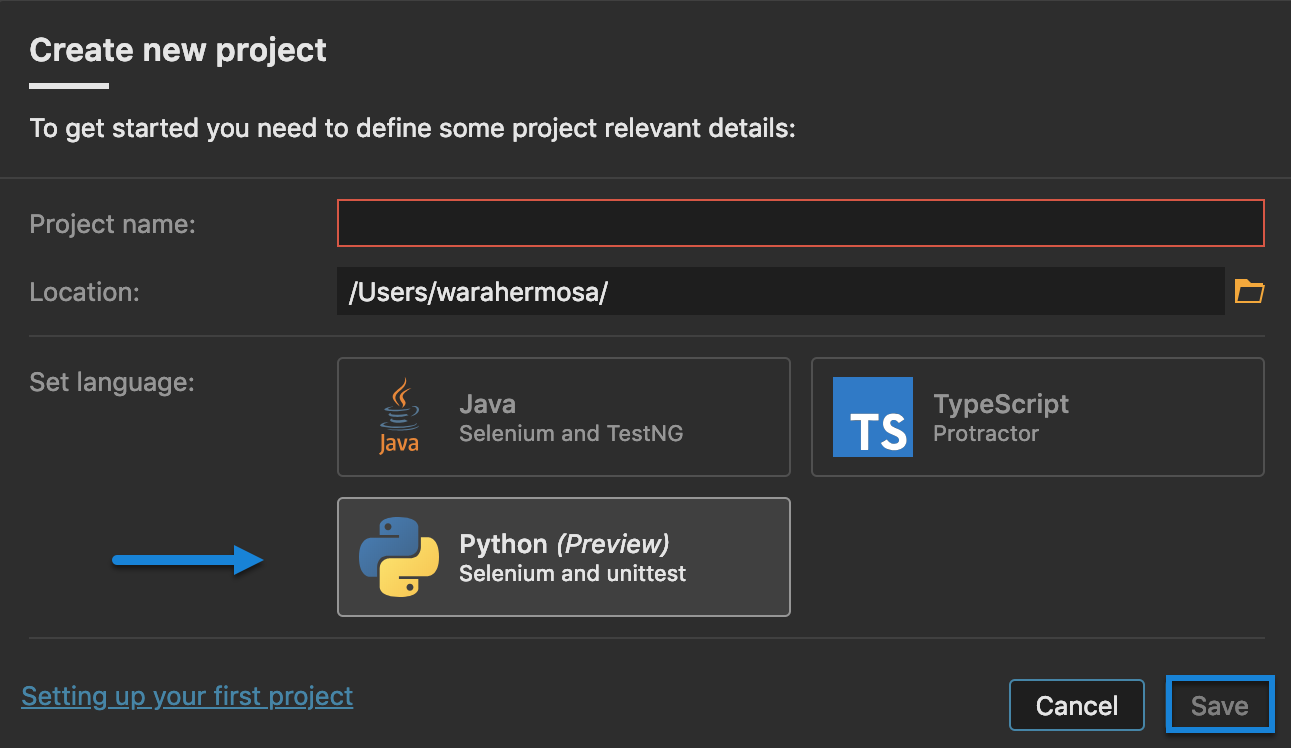
After opening Sencha WebTestIt, create a new project by following these steps:
Click Save. Sencha WebTestIt prepares a working environment for you.

To test the web GUI with Python, you need to find web page elements using selectors. Sencha WebTestIt uses recommended Page Object pattern to organize selectors. By creating Page Objects for the important components on a web page, such as headers, menus or content regions, you can handle web elements for each component much easier, thus making your test more maintainable.
After creating your Python project in Sencha WebTestIt, the next step would be to create a Page Object.
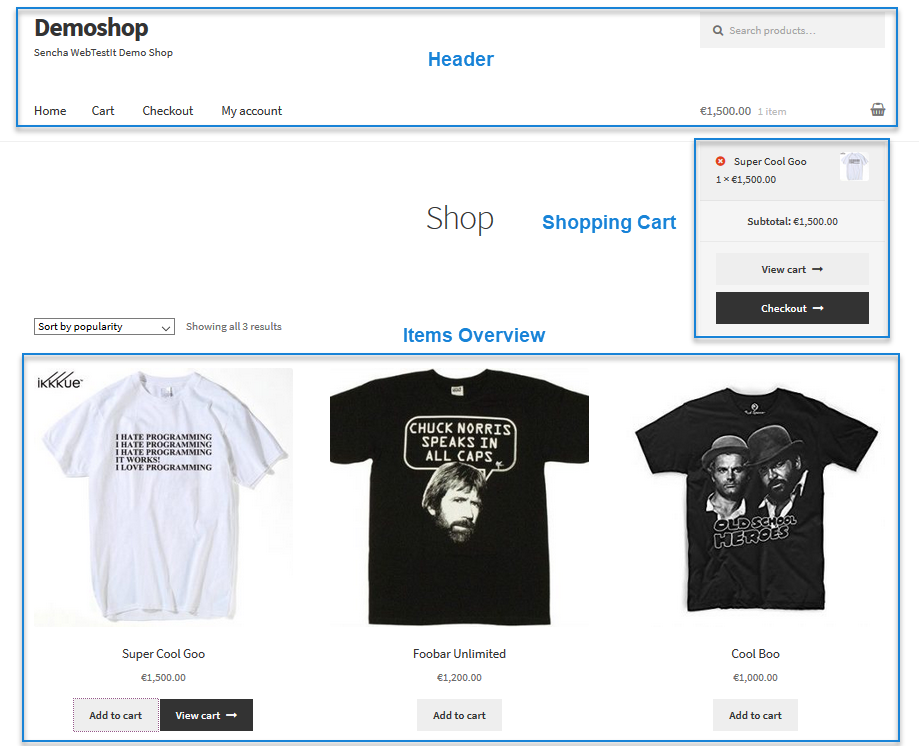
Use the demoshop page to show how to identify and obtain Page Objects.
Here, you can see that we can create at least three Page Objects from this page, including header, items overview, and shopping cart. Check the image below.

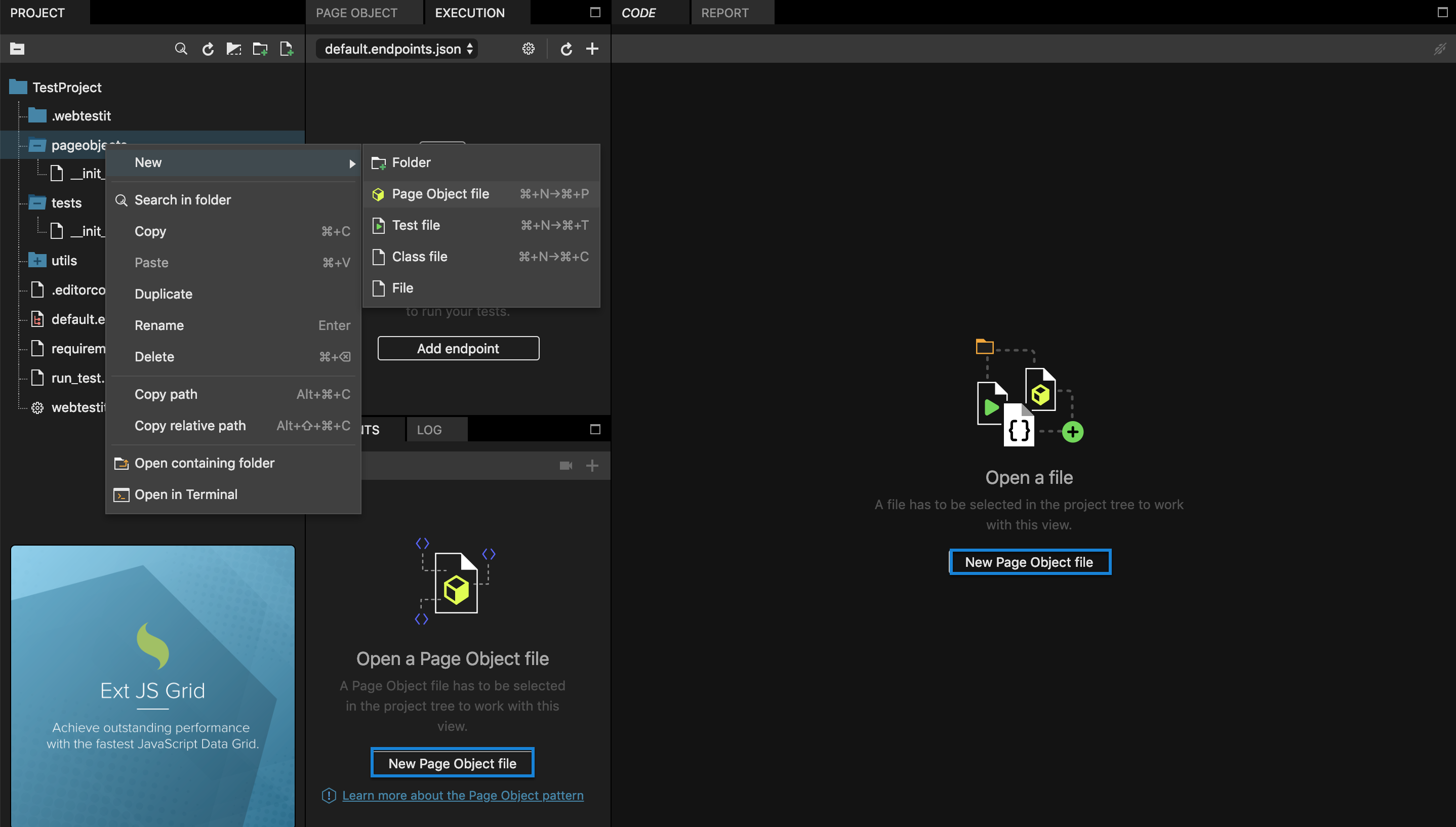
For now, create a Page Object for the header component. Click create New Page Object file or right-click the pageobjects folder, and select New > Page Object file.

Creating Page Object classes which have 'Po' as a suffix is a good practice. Since we use Python, we suggest that you use the snake case, i.e. place an underscore and no spaces between characters when naming page objects.
The Page Object for the Header component should be named header_po.py.

Use the same strategy when creating Page Objects for other components of the demoshop page, which means they would be named items_overview_po.py, shopping_cart_po.py, etc.
However, for this demonstration, we will not create these. We need another Page Object for the "Super Cool Goo" detail page. Let's create it and name it detail_page_po.py.
Now that we have added all elements to our Page Objects, we are going to initiate some actions on them.
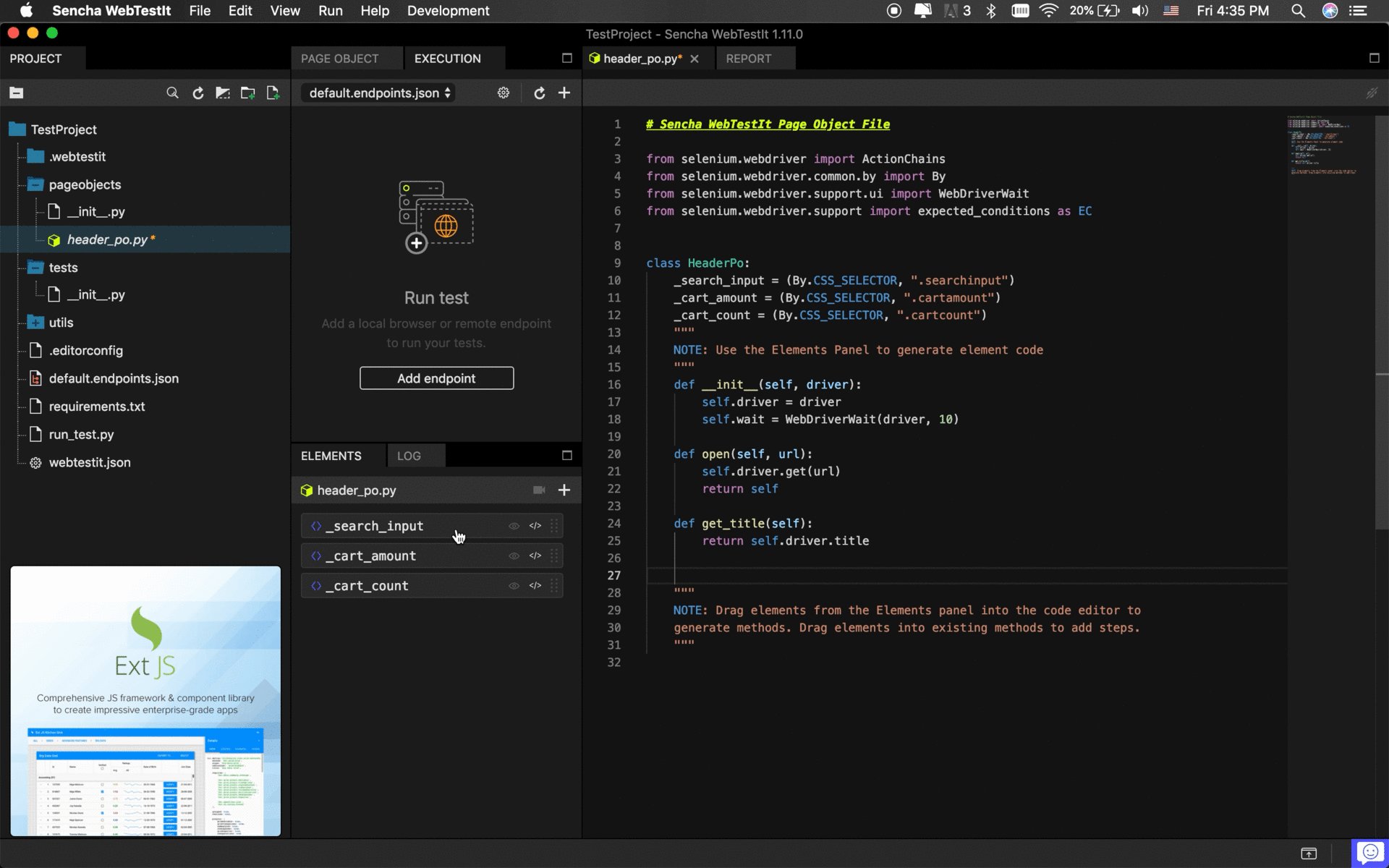
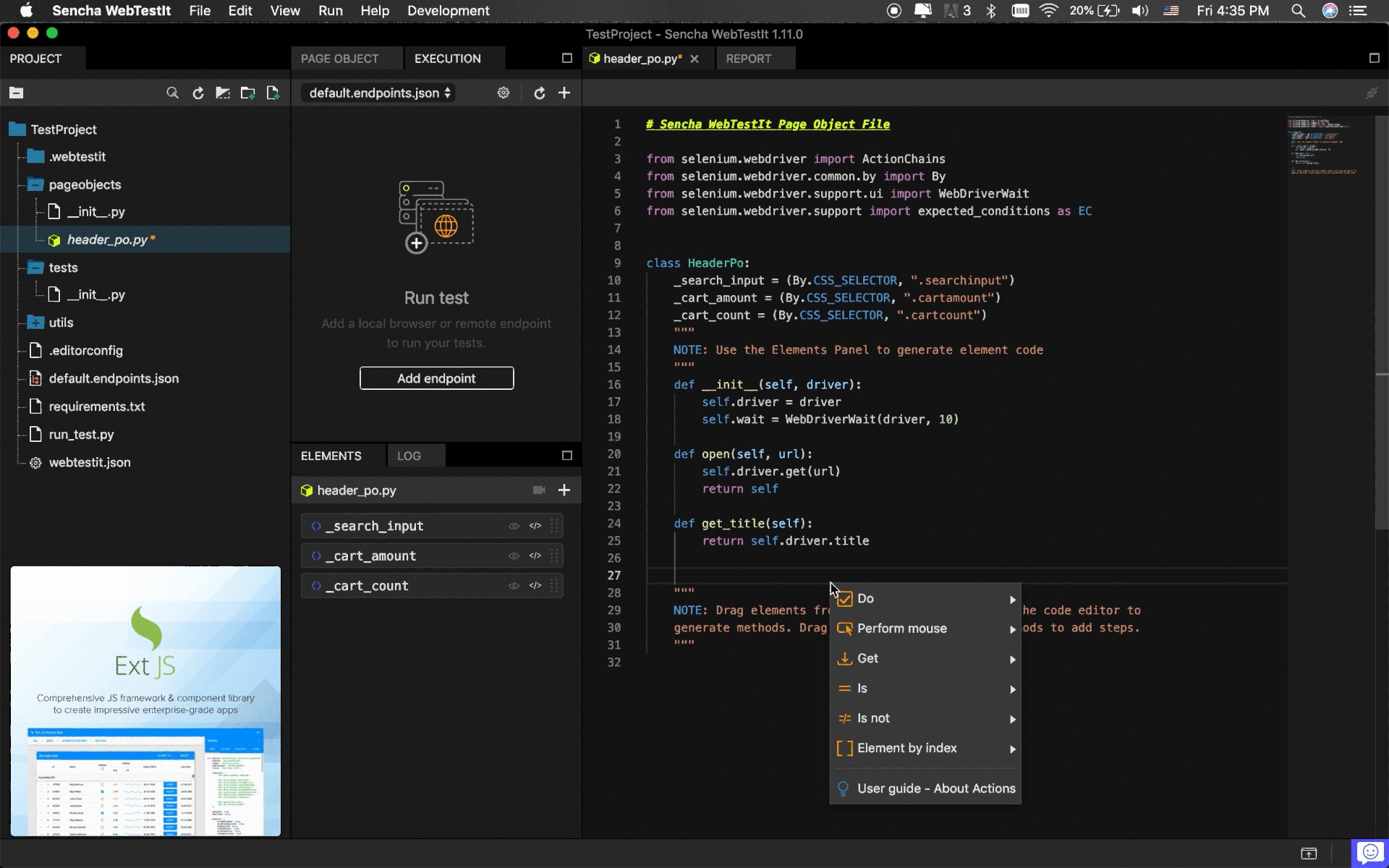
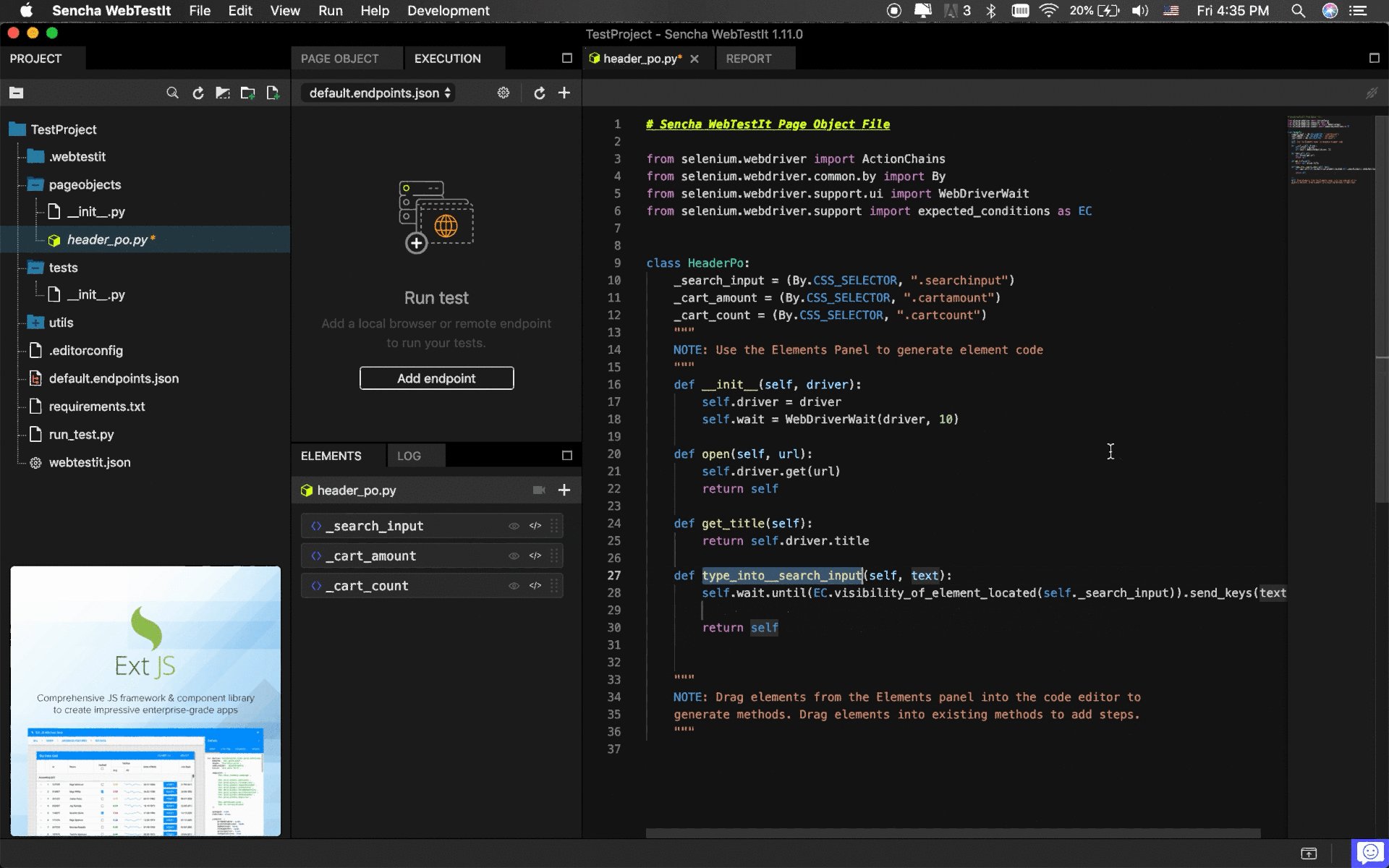
Drag and drop an element from the Elements tab into the Page Object code. Sencha WebTestIt creates a method reflecting the action.
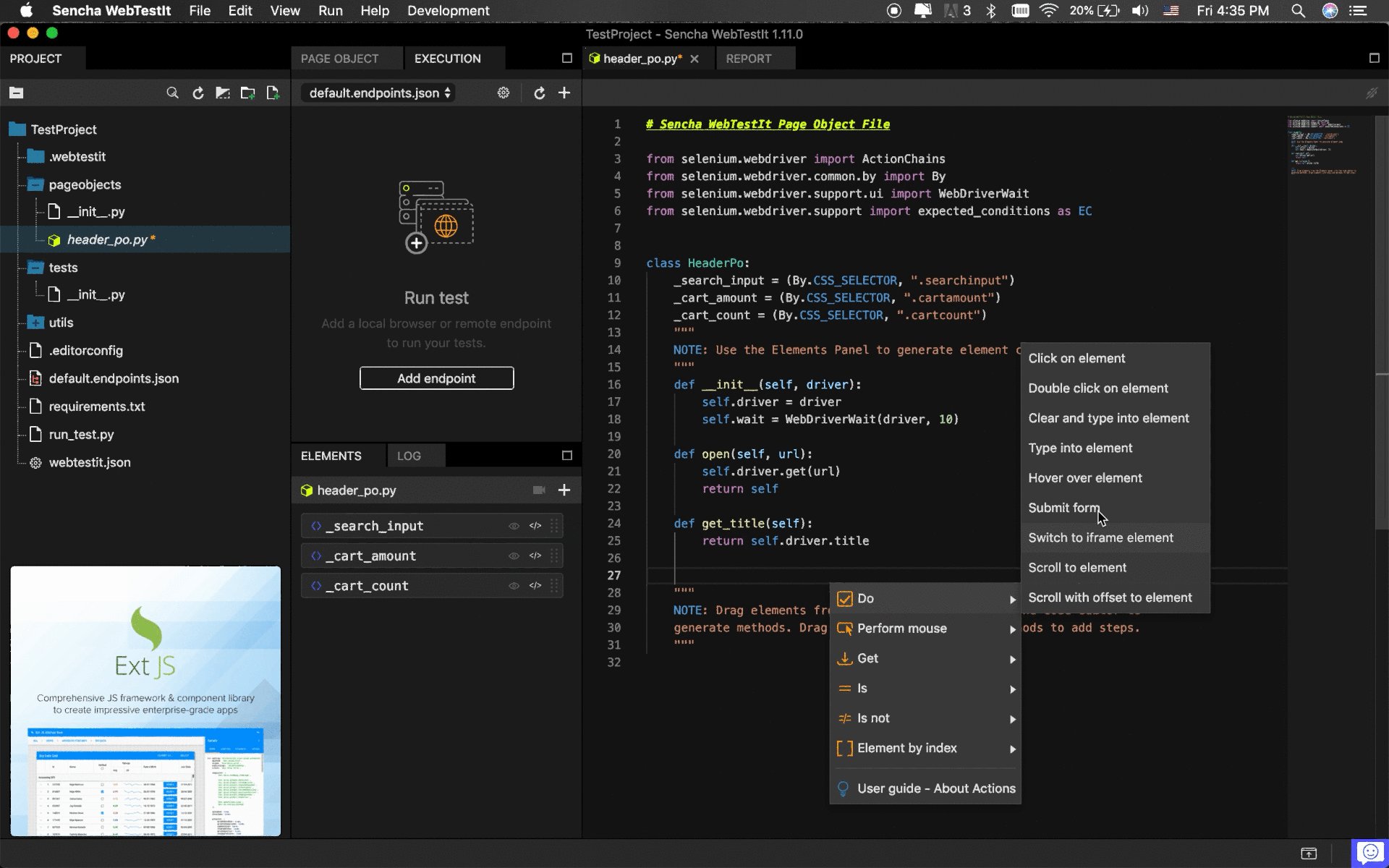
First drag _search_input into the header_po code. After you released the mouse, the drop-down menu appears, allowing you to select the action you want the method to be based on. For this element, choose Do > Type into element from the pop-up menu to send the text.

Name the function insert_search_text, your code looks like this:
def insert_search_text(self, text):
self.wait.until(EC.visibility_of_element_located(self.search_input)).send_keys(text)
return self
Repeat the drag and drop method for the remaining elements within header_po but this time choose Get > Element's text from the pop-up menu. Your code should look like this:
def get_cart_amount(self):
cart_count_count = self.wait.until(EC.visibility_of_element_located(self._cart_count)).text
return cart_count_count
def get_cart_count(self):
cart_count_text = self.wait.until(EC.visibility_of_element_located(self._cart_count)).text
return cart_count_text
In the same way, add all elements to detail_page_po code and choose appropriate action for each, e.g. Do > Click on element for buttons, Get > Element's text for textual elements, etc.
You can view the list of all actions on elements available in Sencha WebTestIt here.
Eventually, the methods in your detail_page_po should look like this:
def get_product_name(self):
product_name_text = self.wait.until(EC.visibility_of_element_located(self._product_name)).text
return product_name_text
def get_product_price(self):
product_price_text = self.wait.until(EC.visibility_of_element_located(self._product_price)).text
return product_price_text
def add_product_to_cart(self):
self.wait.until(EC.visibility_of_element_located(self._add_to_cart_button)).click()
return self
def get_confirmation_message(self):
cart_confirmation_message_text = self.wait.until(EC.visibility_of_element_located(self._cart_confirmation_message)).text
return cart_confirmation_message_text
Keep in mind that you can continue to edit all the actions freely or drag more elements into the newly generated methods.
After adding all elements and initiating actions on them, it is time to create our test.
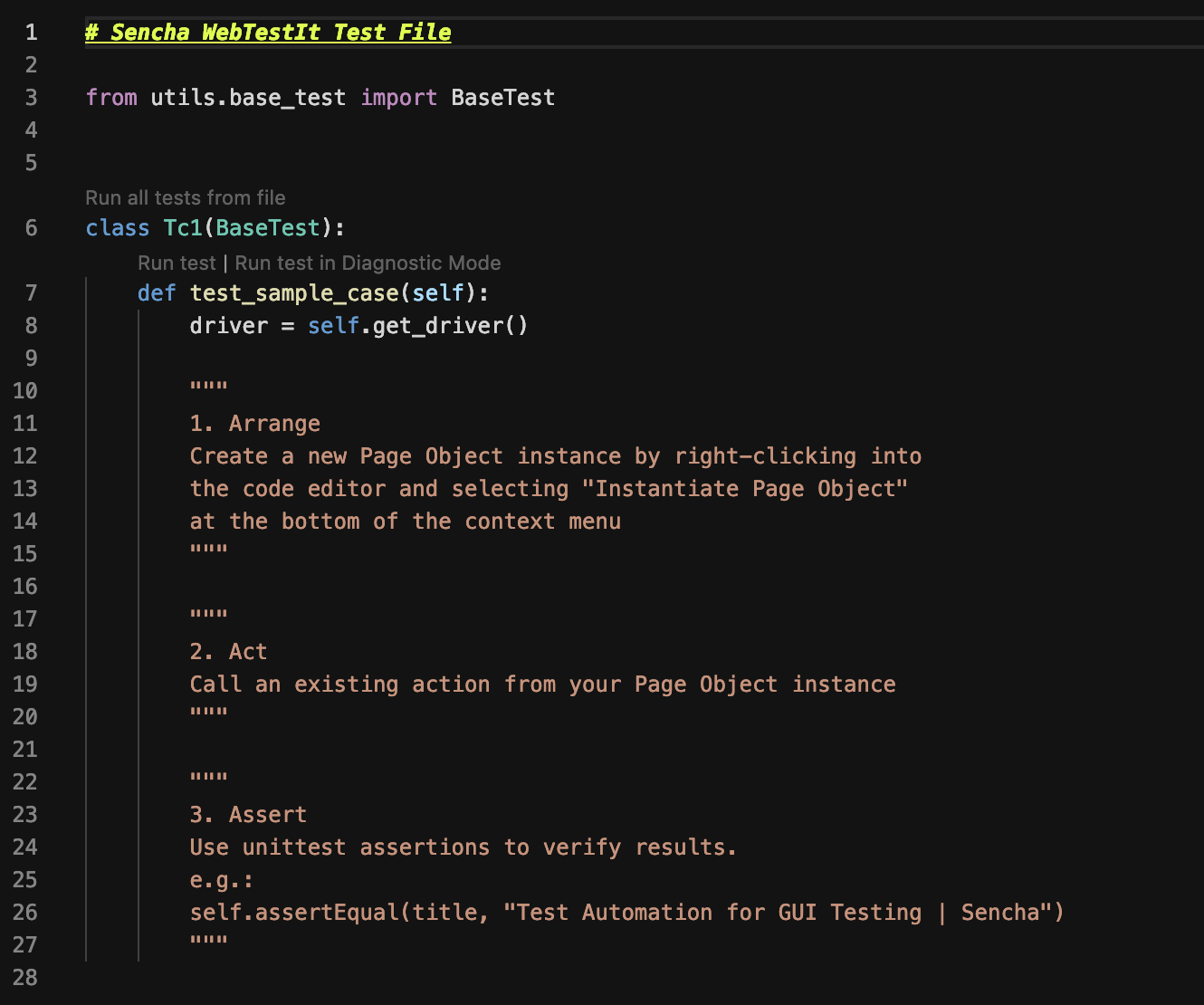
tc1.py. As you can see, you do not use the snake case for the test file name, because the test file requires camelCase without underscores or spaces.The new test file generates with an empty stub instructing you how to write your tests using AAA (Arrange, Act, Assert) pattern to help you keep your tests well-structured, clean, and readable.

Sencha WebTestIt also takes care of some important requirements that the unittest framework has for writing and executing tests, such as putting tests into classes as methods and using special assertion methods in the unittest.TestCase class instead of the built-in assert statement.
In the end, your test should look like this:
def test_search_for_item(self):
driver = self.get_driver()
"""
1. Arrange
Create a new Page Object instance by right-clicking into
the code editor and selecting "Instantiate Page Object"
at the bottom of the context menu
"""
header = header_po(driver)
detail = detail_page_po(driver)
header.open("https://demoshop.webtestit.com")
"""
2. Act
Call an existing action from your Page Object instance
"""
header.insert_search_text("Super")
"""
3. Assert
Use unittest assertions to verify results.
e.g.:
self.assertEqual(title, "Test Automation for GUI Testing | Sencha")
"""
self.assertEqual(detail.get_product_name(), "Super Cool Goo")
self.assertEqual(detail.get_product_price(), "€1,500.00")
def test_add_item_to_cart(self):
driver = self.get_driver()
header = header_po(driver)
detail = detail_page_po(driver)
detail.open("https://demoshop.webtestit.com/product/super-cool-goo/")
detail.add_product_to_cart()
self.assertTrue(detail.get_confirmation_message in ""Super Cool Goo" has been added to your cart")
self.assertEqual(header.get_cart_count(), "1 item")
self.assertEqual(header.get_cart_ammount(), "€1,500.00")
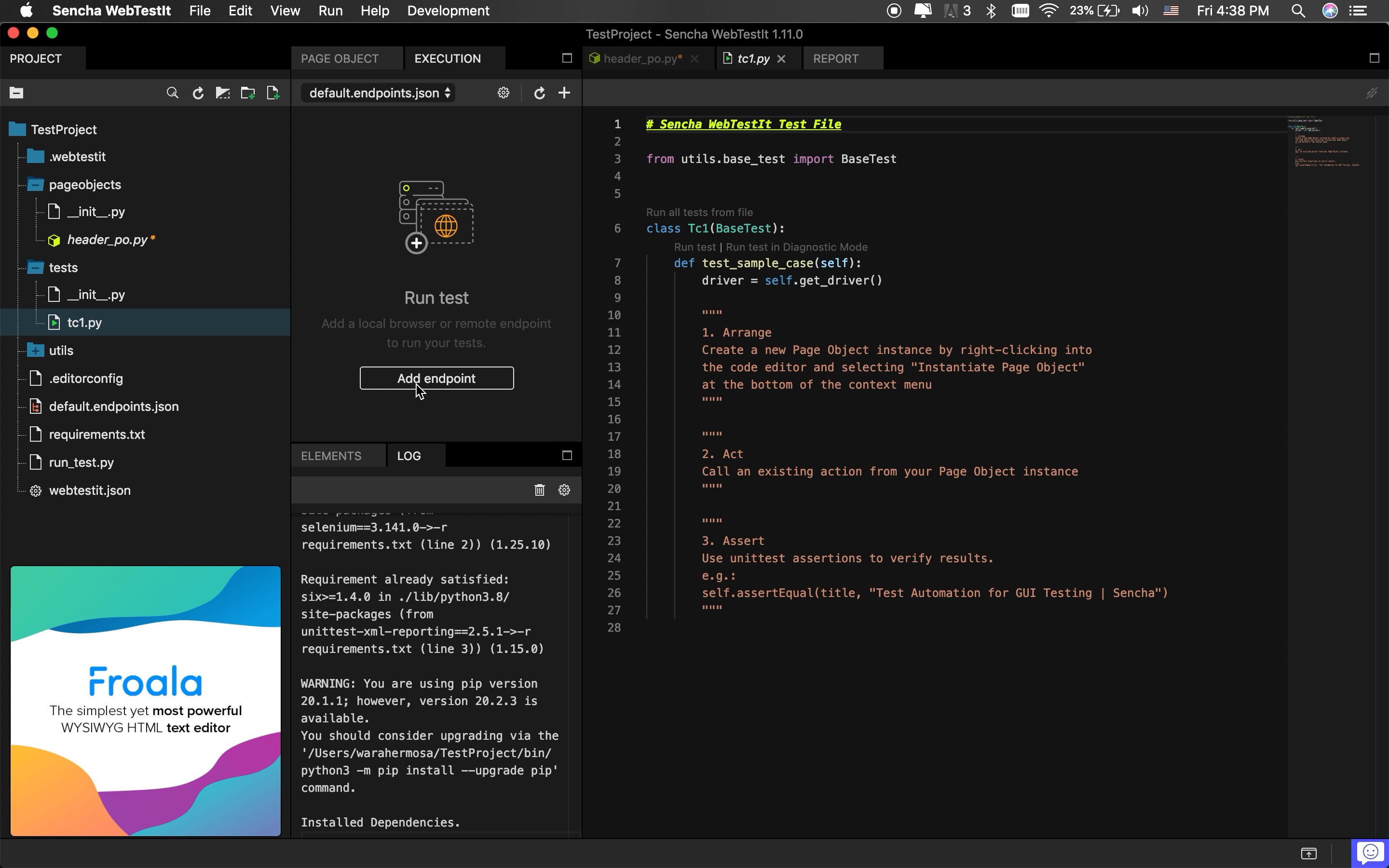
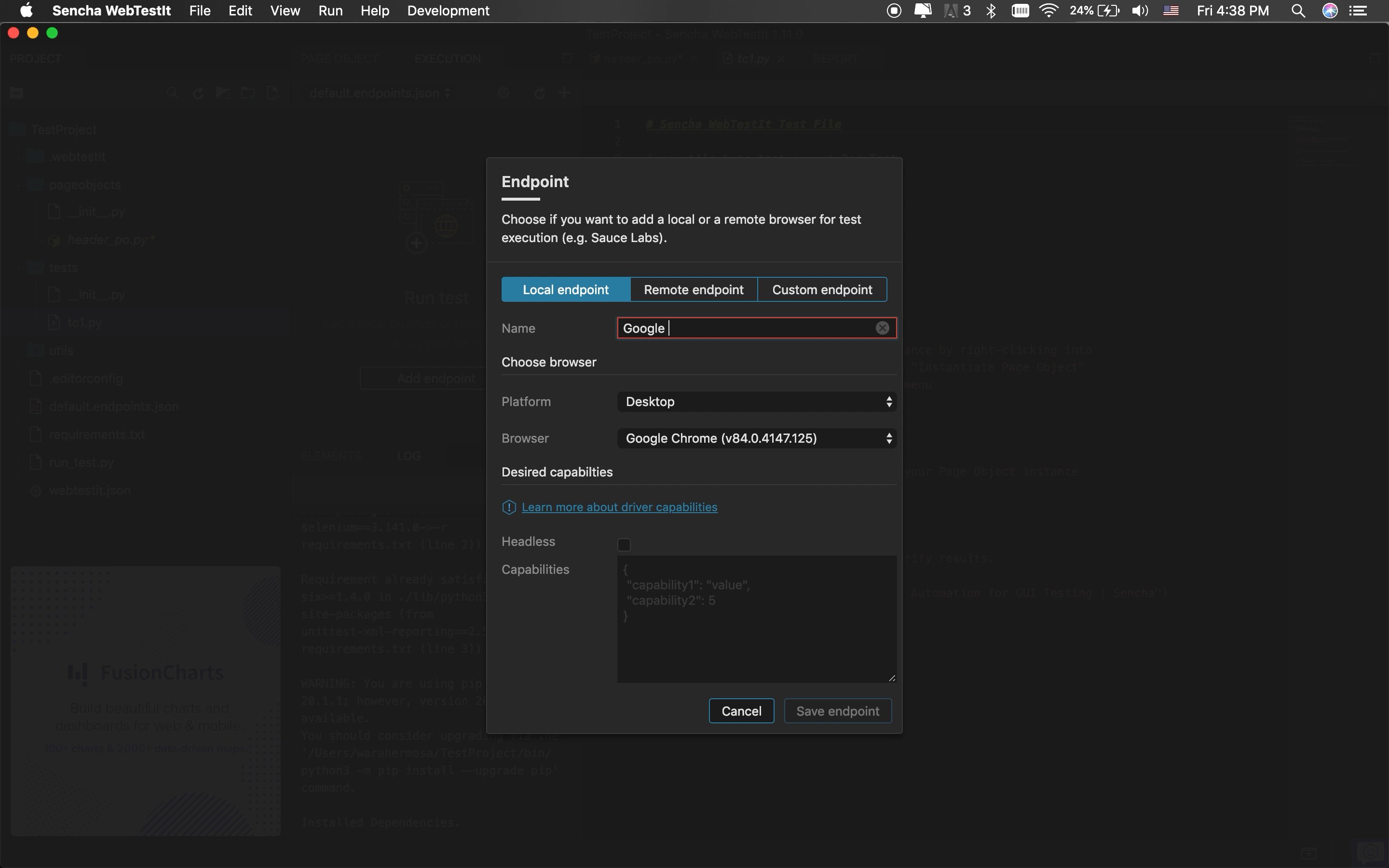
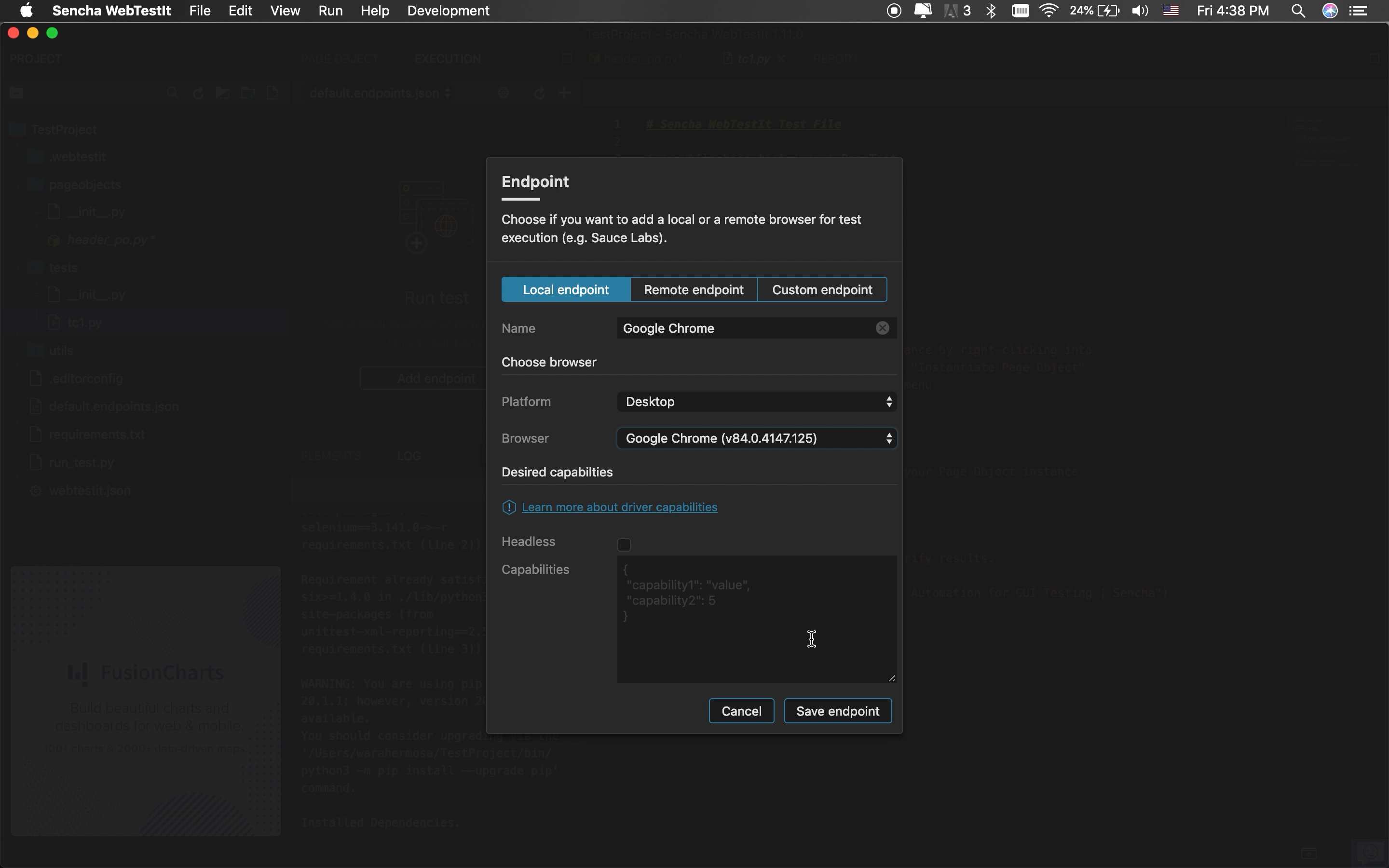
To execute our test, you need to create an endpoint. An endpoint is a set of configurations about the runtime environment of our test, such as browsers, operating systems, and devices to use, and much more. In Sencha WebTestIt you can define local, remote or custom endpoints to run your tests.
Create an endpoint
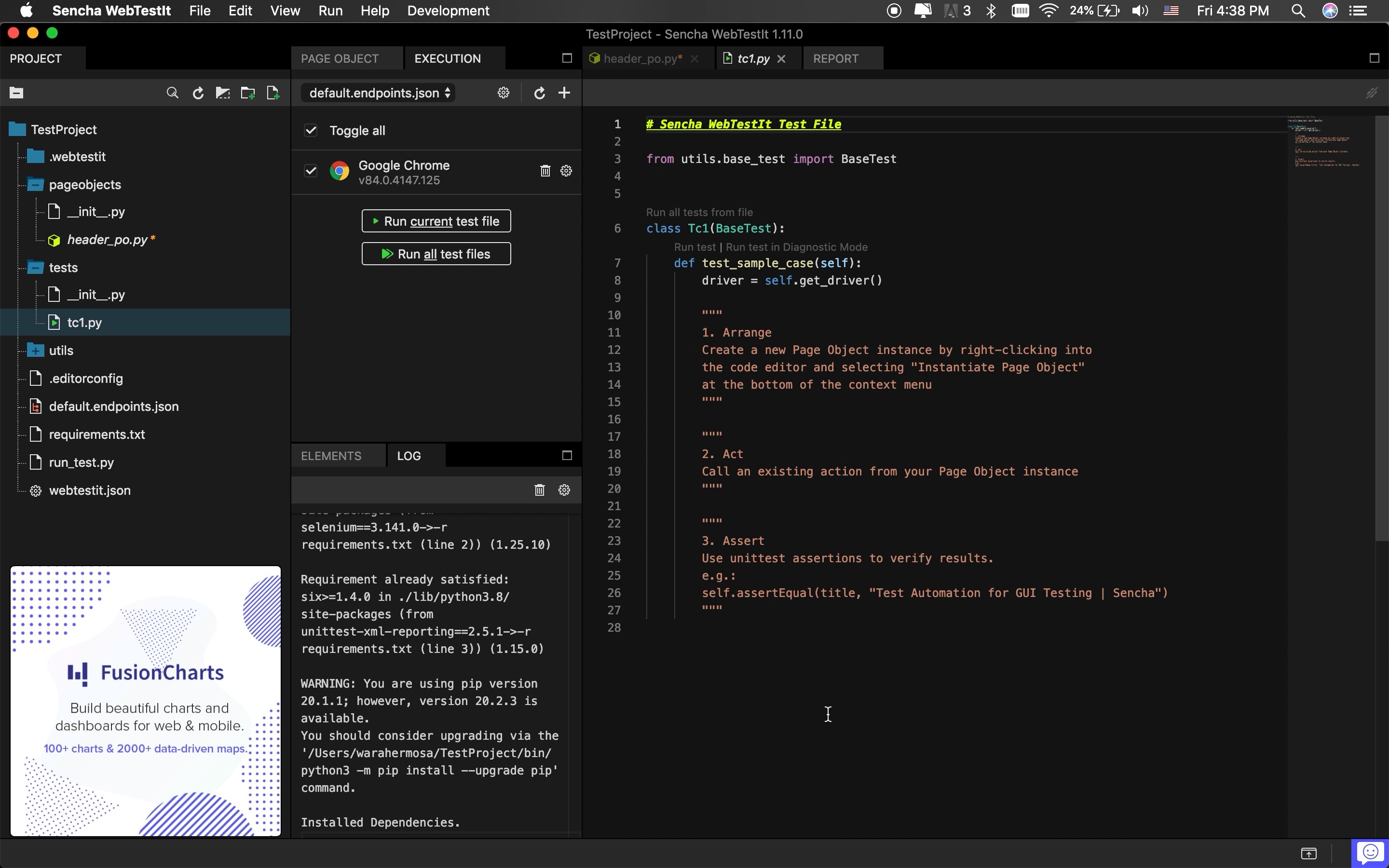
Click either Run current test file or Run all test files to execute your tests.

Once the test execution is finished, Sencha WebTestIt creates a new folder Reports in your project. The report for your test will be opened automatically in the Report tab, showing you the results of your test run. You can also open reports by clicking XML files in the Reports folder. If you followed all the steps in this article, your test cases should execute without errors. However, it may happen that your tests fail. In that case, Sencha WebTestIt offers you the ability to create bug tickets and resolve issues right from your test report thanks to the integration with Jira.